Пользователи, просматривающие этот блог: Нет
WMP Button
27 Янв 2008, 20:51
[Название: WMP orb ]
[Автор: photoshoptower.com ]
[Перевод: 1on1.sus ]
[Источник: http://www.photoshoptower.com ]
[Тип: Скриншоты(4)]
[Скриншоты: В оригинальном размере ]




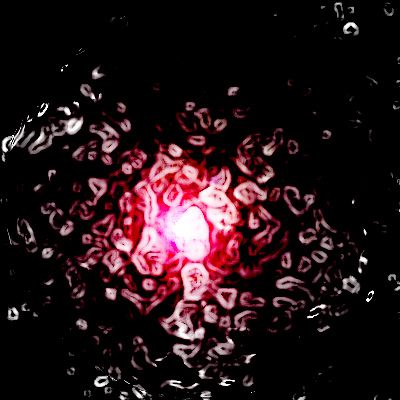
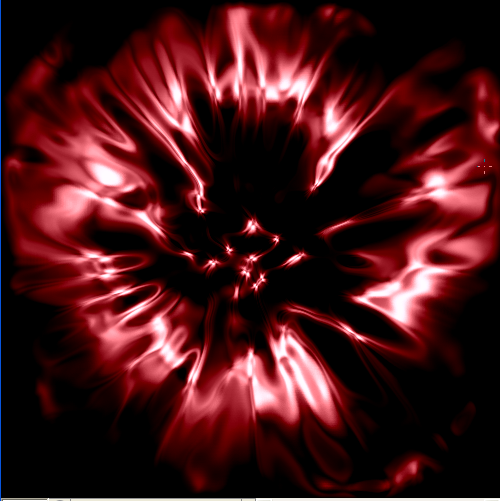
Magma Ball
25 Янв 2008, 23:18
[Название: Magma Ball ]
[Тэг: Спецэффекты ]
[Автор/Перевод: voidix.com / Glebash ]
[Источник: http://voidix.com ]
[Скриншоты: В оригинальном размере ]
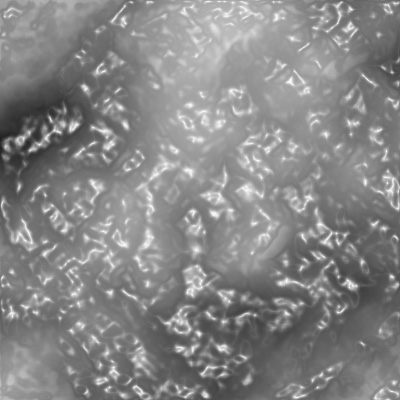
Создайте новый файл, установите ваш цвет переднего плана в белый и заднего черный. Поставьте Filter > Render > Clouds, потом Filter > Artistic > Plastic Wrap. Используйте стандартные настройки.

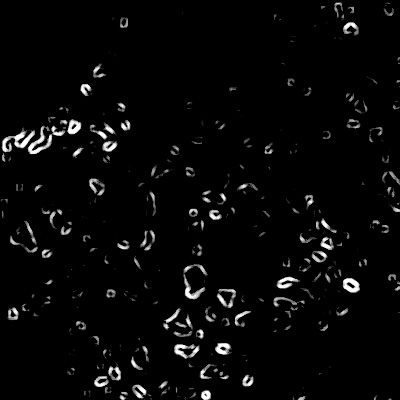
Дальше Filter > Stylize > Glowing Edges

Дублируем слой, и ставим режим наложения на color dodge.

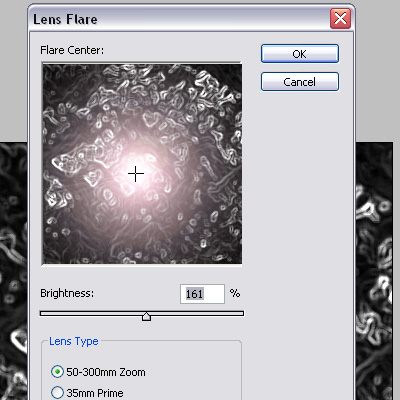
Вернитесь к первому слою, и поставьте Filter > Render> Lens Flare.

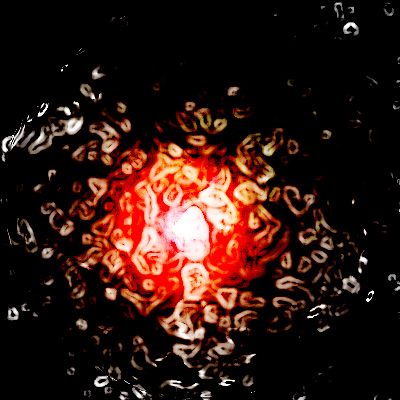
Получится кое-что подобное этому.

Склейте все ваши слои, выбирая Layer > Flatten Image. Измените оттенок Image Adjustments > Hue and Saturation. Изменив оттенок вы не получите что-то подобное магме более.

Дальше Filter > Distort > Ocean Ripple. Со стандартными настройками.
Возьмите эллипс, держите Shift, и сделайте круг в центре вашего изображения. Делаем Filter > Distort > Spherize. Значение 100%.
Вы должны иметь сейчас хороший шар магмы!
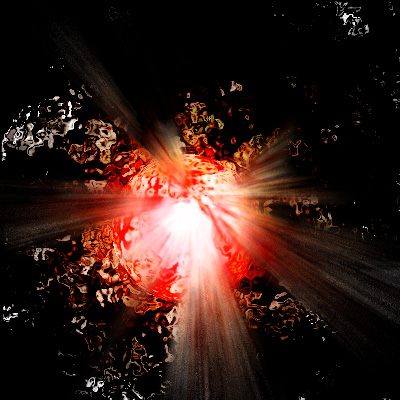
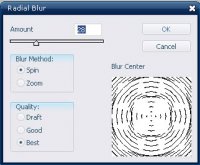
Продублируйте слой, и выберете Filter > Blur > Radial Blur.
Мы собираемся делать легкие лучи. Сделайте выделение в форме лучей, как показано ниже.
Выберите Select > Feather значение 4. Инвертируйте своё выделение Select > Inverse. Удалите ваше выделение, и у вас должно получится что-то подобное этому.

Затем я взял the dodge tool и осветил свои лёгкие лучи, только немного вокруг краев. Вот и готов мой урок:

Дрожащий, шаткий текст
25 Янв 2008, 22:59
[Название: Дрожащий текст ]
[Тэг: Текстовые эффекты ]
[Автор/Перевод: EffectLab/Glebash ]
[Источник: http://www.effectlab.com ]
[Скриншоты: В оригинальном размере ]
1.Откройте новое изображение с чёрным фоном и поместите белый текст туда.

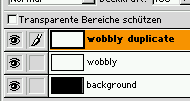
2. Сделайте дубликат своего текста и растрируйте текст.
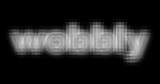
Примените Filter/ Pixelate / Fragment 2 или 3 раза.


3. Идём в Edit/Free Transform и делаем немного большим слой с эффектом. Только немного, и убедитесь, что сосредоточили его.
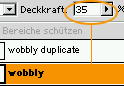
4. Теперь давайте установим у первоначального текста непрозрачность 35%



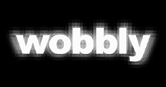
5. Готово, если не хотите раскрашивать его.
6. Ты можешь изменить цвет, нажимая Ctrl+U (ставя галочку на colorize (тонирование)).

у меня лично с текстом резко появилась ассоциация - WOBLY@ 
Настоящие клыки
24 Янв 2008, 15:46
[Название: Настоящие клыки ]
[Тэг: Фотообработка ]
[Автор/Перевод: www.dphotojournal.com / Спирит ]
[Источник #1: http://www.dphotojournal.com ]
[Источник #2: http://www.deviantart.com ]
[Скриншоты: В оригинальном размере ]
В этом уроке мы будем делать настоящие клыки
Поехали
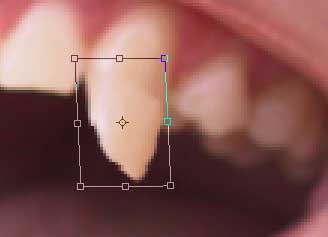
1. Открываем нужную нам фотографию, автор взял такую:
(было/стало)

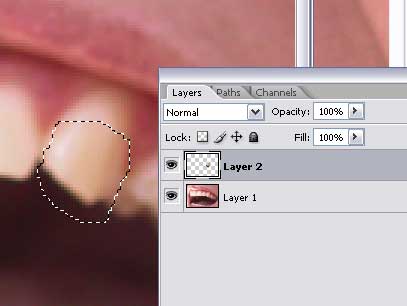
2. Используя polygonal lasso "отрежем часть зуба и поместим на новый слой. Копировать - ctrl+c, вставить - ctrl+v.

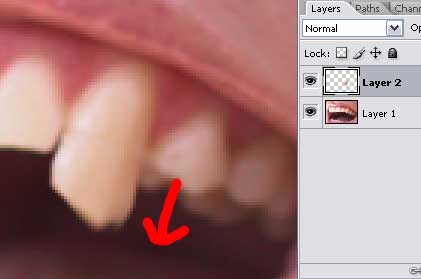
3. Теперь поместим зуб чуть ниже. Так, чтобы он удлинился.

4. С помощью ctrl+t мы можем придать зубу правильную форму. Возможно, вам нужно будет воспользоваться ластиком, чтобы сделать зуб более естественнее.

5. Сливаем все слои (ctrl+e) и, используя Clone Stamp tool , придаем зубу нужную форму, делаем его цвет "ровным" т.е одинаковым с другими зубами.

6. Можно использовать мягкую кисть, чтобы сделать зуб похожим на другие.
А в итоге вы получаете:

Удачной работы!
p.s. Добавлю от себя, прочитав форум, что ЭТИ КЛЫКИ не являются ФИЗИЧЕСКИ ПРАВИЛЬНЫМИ
Как-то мне пришло в голову нарастить клыки. Ну и пошёл, нарастил. Что дальше было-лучше помолчу, но. Я для того пишу, что бы сказать... Если клыки нарощены, хм.. до нормальных размеров, что бы рот мог закрываться и есть не мешали, то их в принципе не так уж и видно.Только если рот открыт - тогда да. А вот если нарастить так, допустим, как у этой девушки на фотографии.. (Ну, не так, как вышло у автора, а по правилам анатомии...) то она вот так соткрытым вротм ходить и будет, ибо не сможет его закрыть..И клыки выпирающие не так красиво на самом деле.Советую посмотерть фильмы про вампиров( того же "Блэйда") и на то, какие зубы у "вампиров"-актёров.
Опять же к чему я пишу? Да просто, что б о реализме хоть немного думали=)А то какой-то кролик получился.. саблезубый=)
его зубы:

Колючая проволока
20 Янв 2008, 16:04
[Название: Колючая проволока ]
[Тэг: Спецэффекты ]
[Автор/Перевод: www.mjscomics.com / Svetilkin ]
[Источник: www.mjscomics.com ]
[Скриншоты: В оригинальном размере ]
Создаем новый документ с такими значениями : W:= 450, H:=200, R:=150, Bkgrd:= Transparent
Заливаем слой "Layer 1" черным

Далее отправляемся в Image > Rotate Canvas > 90CW

Создаем новый слой (Layer 2).
Меняем цвет переднего плана на серый .
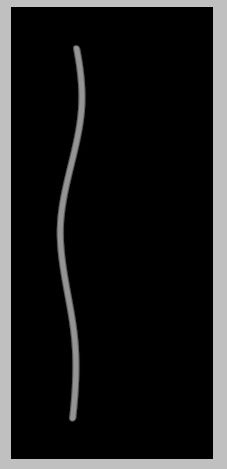
Активируем Brush tool (твердая кисть size =6) Держа нажатой клавишу shift , рисуем линию сверх вниз.

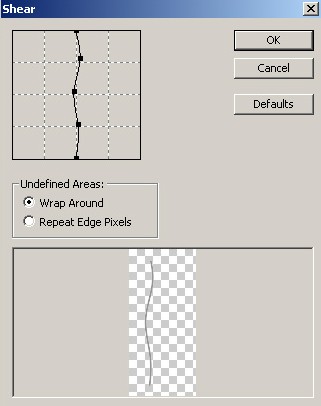
Применяем фильтр Filter > Distort > Shear с параметрами :


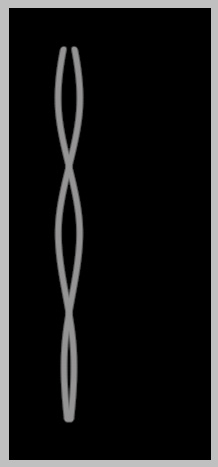
Создаем дубликат слоя Layer 2. Переименовываем дубликат в Layer 3. Активируем слой Layer 3 и применяем Edit > Transform > Flip Horizontally.

Затем Edit > Transform > Flip Verically

Можно также воспользоваться Edit > Transform > Rotate и расположить линии, как необходимо.
Создаем новый слой (Layer 4).
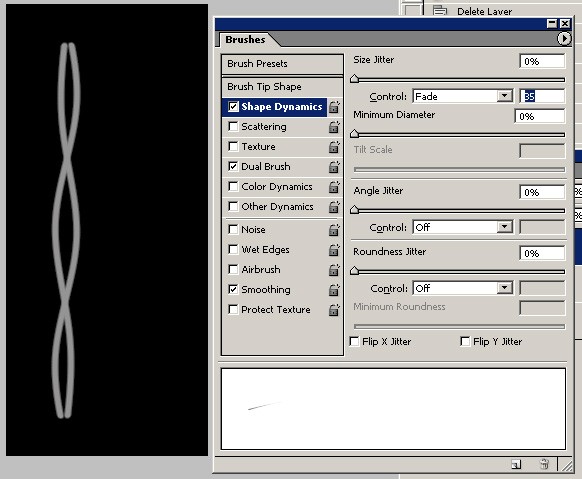
На этом слое, активируем инструмент brush tool и отправляемся в палитру кистей - brushes palette. Устанавливаем в палитре "Shape Dynamics" и настройки (см. картинку)

Теперь пришло время добавить шипы.
На том же слое layer 4 рисуем по три маленькие линии на каждом пересечении двух линий.

Выбираем Image > Rotate Canvas > 90CW

На слое layer 2 добавляем стили слоя "Bevel and Emboss" с параметрами :

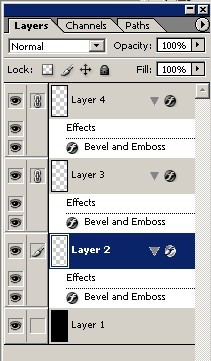
Применяем теже настройки стиля к другим слоям Layer 3, Layer 4
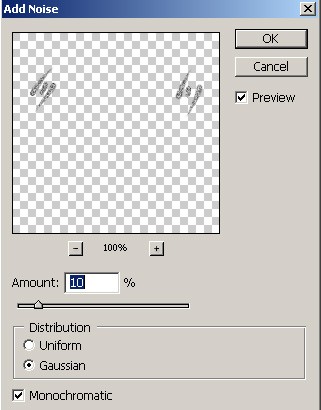
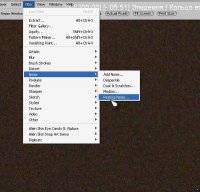
На слое Layer 4, Layer 2, Layer 3 применяем фильтр Filter > Noise > Add Noise со значениями :

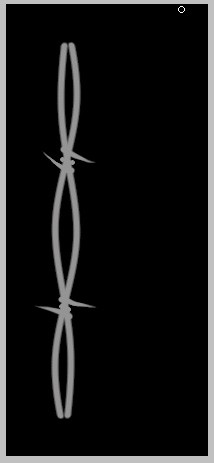
Наша картинка должна выглядеть так :

Сливаем слои Layer 3 и Layer 4 в слой Layer 2.


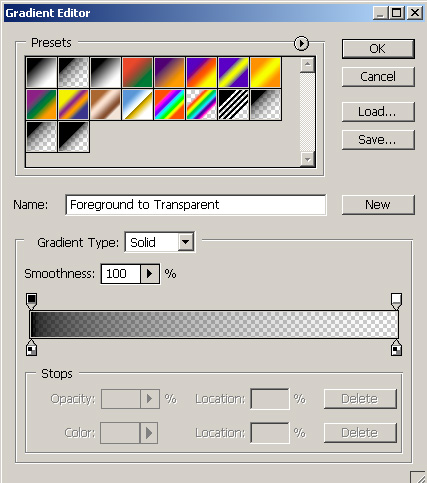
Возвращаем цвет переднего плана обратно к черному. Создаем новый слой (Layer 3). На этом слое активируем инструмент градиента gradient tool. Выбираем в Presets - foreground to transparent .

Все на том же слое Layer 3 растягиваем градиент с левого конца к середине.(горизонтально)

Создаем новый слой (Layer 4). Растягиваем на этом слое градиент с правого конца к середине. (горизонтально)

Эти два последних шага позволят нам скрыть голые концы проволоки .
Теперь добавьте немного текста и все готово !

Фон
20 Янв 2008, 13:04
Трансформирующиеся фракталы
17 Янв 2008, 19:51
[Название: Трансформирующиеся фракталы ]
[Тэг: Спецэффекты ]
[Автор/Перевод: air/Zlatka ]
[Источник: http://podcollective.com ]
[Скриншоты: В оригинальном размере ]
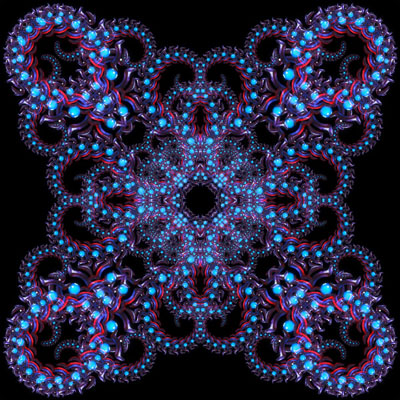
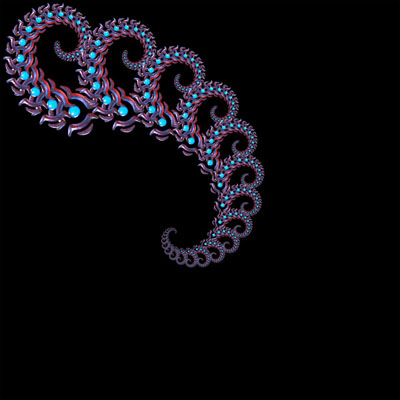
Я бы хотела поделиться с Вами своими знаниями. На самом деле это техника является секретом, но если это знает один, значит это известно и всем…Моей целью было показать Вам, как используя эту технику, в несколько шагов, можно получить из этого…

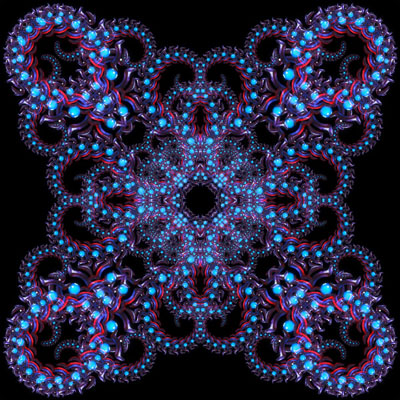
Что-то вроде этого… Всего за одну минуту, используя только один инструмент Free Transform Tool.

Невероятно, правда?
1). Открываем новый документ.
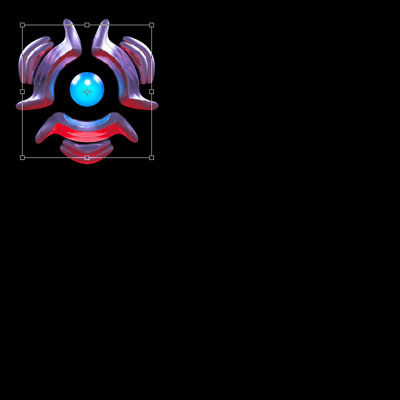
2). Создаем или вставляем фигуру, которую будем использовать для будущего фрактала. (автор использовал фигуру, нарисованную при помощи 3D Studio Max.). Передвинем фигуру в верхний левый угол, чтобы освободить место для спирали.
3). Изучаем горячие клавиши инструмента Free Transform tool, это единственный путь более быстрого и плавного использования этой техники. Таким образом, мы будем использовать комбинацию клавиш Ctrl, Shift, Alt и Т. (Control/Alt+ Т)- повтор предыдущих установок трансформации на новом слое. Добавление клавиши Shift – повторит последнее действия трансформации.
Итак, нажимаем (Control/Alt+ Т), вокруг фигуры появляется выделение в виде квадрата.

4) После этого, удерживая центральную точку, за границы выделенного квадрата, передвиньте ее вниз и вправо. Поверните немного фигуру и уменьшите ее в размерах, как показано на следующем изображении.

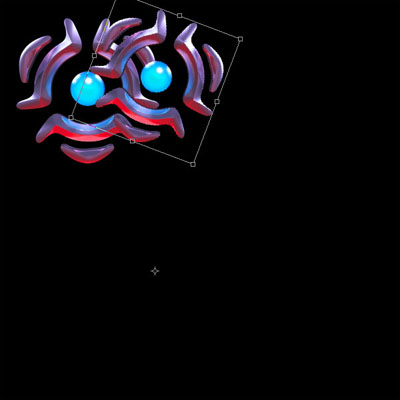
5) Теперь займемся более веселой частью. Удерживая клавиши Control/AltShift и Т. Продолжаем удерживать комбинацию этих клавиш, и нажимаем много-много раз, так быстро, как Вы можете. Почему быстро? Чтобы было веселее. Вот, что у вас должно происходить.

Этот инструмент запоминает предыдущие движения и траекторию, и продолжает их изменения на каждом новом слое.
6) Выключите видимость слоя с фоном, и объедините все слои. Control/Shift E. Включите видимость слоя с фоном обратно.
7) Выбираем слой со спиралью и продублируем его (Control J). Выключаем видимость на слое с первой спиралью, таким образом Вы сможете использовать ее в другой раз… может быть еще пригодиться. Я делаю это каждый раз, чтобы сэкономить время, если я сделаю что-нибудь не так. И к тому же этот слой пригодиться для следующих шагов.
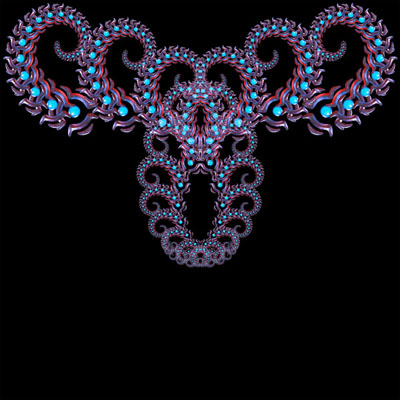
8) Поверните спираль таким образом, чтобы ее вершина была вверху. Вы можете вращать спираль вручную, а также можете использовать функцию flip horizontally.
9) Теперь, использую эту спираль, Вы можете создать новую спираль. Повторяйте шаги 3-6.

10) Измените режим смешивания у нового слоя гибрида спиралей на Lighten.
11. ) Переместим новую спираль в левый угол изображения. Продублируем слой с этой спиралью и развернем его Flip Horizontal. (Если это будет необходимо увеличьте размер холста (Image – Canvas Size).

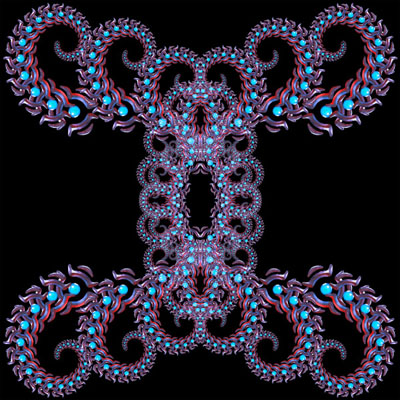
12) Объединим слои (Ctr+ E).
13) Продублируем слой, Free Transform, выбираем Flip Vertically. Опять объединяем слои.

14) Дублируем слой, Free Transform- Rotate 90. Объединяем слои.
15) Подправив цвет, при помощи Curves, добавив еще эффектов, автор получил вот такую картинку.

:D
15 Янв 2008, 18:20
news
13 Янв 2008, 21:26
Подумал тут создать отдельно от моего блог про уроки, а это прикрыть нафиг ибо никому он нах не нужен.
/me думает над названием и именем создателя блога...
p.s. http://www.tema.pl.ua/ 
кто ЗА "переезд"???
2 essenin
12 Янв 2008, 18:02
essenin
12 Янв 2008, 16:31
Огромное тебе спасибо за блог! Буду теперь читать регулярно, и когда смогу позволить себе более мощный комп и установлю хорошую версию фотошопа, мне очень пригодятся твои уроки! Спасибо!
О_о, стараемся)
фотошоп не обязательно брать последний, некоторые пользуются и 8ми и 9 версиями (не так давно видел на одном форуме ктото задавал вопросы про 5 (!) фотошоп... все дело не в новизне, а в тех функциях которые вам нужны, сам я пользуюсь CS3 (v.10) не привычно канечно ведь учился основам фотошопа я на CS2 (v.9). язык естественно английкий.... ФШ жрет оперативу и проц подгружает... мне гига и ГГц для работающего фтп и фотошопа хватает (+ иногда еще включаю торрент)), хотя конечно хочется большего)
и не ленитесь) все в ваших руках) ограничивается дело только вашей фантазией

Удачи!
(это всем)
Рисуем солнце
12 Янв 2008, 15:22
[Название: Солнце ]
[Тэг: Спецэффекты]
[Автор/Перевод: www.tutorialwiz.com / abra ]
[Источник: www.tutorialwiz.com ]
[Скриншоты: нет ]
Создадим новый рисунок размером 800x800 пикселей. Лучше брать больший масштаб, чем требуется по замыслу, чтоб результат смотрелся лучше. Позже, вы сможете уменьшить его до нужного вам размера.
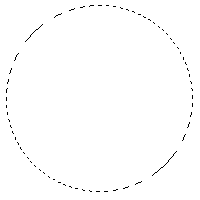
- создайте новый слой
- выбираем инструмент выделение и нажав на Shift, создаем круг чем больше, тем лучше (не убираем выделение)

- заливаем выделение черным цветом
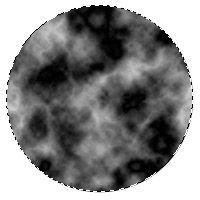
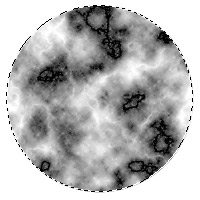
- применяем фильтр облака Filter > Render > Difference Clouds
- жмите CTRL+F для повторного применения фильтра, пока вас не устроит результат (прим.переводчика. Мне пришлось повысить контрастность облаков, чтоб получить нужное изображение Image > Adjustments > Brightness/Contrast )

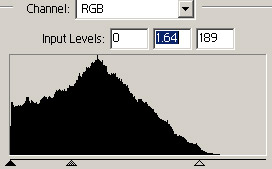
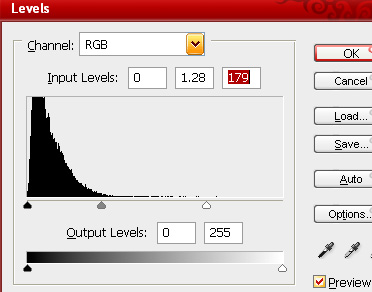
- идем в Image > Adjustments > Levels
- передвигаем центральный и правый ползунки влево так, чтобы получилось как на рисунке ниже:


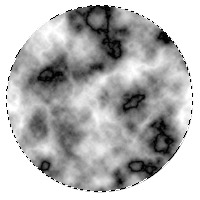
- применяем фильтр Filter > Sharpen > Unsharp Mask:
Amount: 500%
Radius: 3.0
Threshold: 15

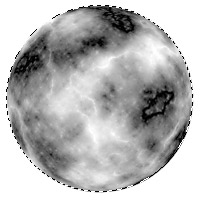
- фильтр Filter > Distort > Spherize:
Amount: 100%
еще раз Filter > Distort > Spherize, но на этот раз
Amount: 50%

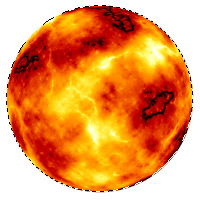
- идем в Image > Adjustments > Color Balance
Shadows: +100 | 0 | -100
Midtones: +100 | 0 | -100
Highlights: +70 | 0 | -15
(как альтернатива, можно использовать Image > Adjustments >Hue & Saturation для того, чтоб раскрасить ваше солнышко).

- фильтр Filter > Sharpen > Unsharp Mask
Amount: 300%
Radius: 3
Threshold: 15
снимаем выделение CTRL+D

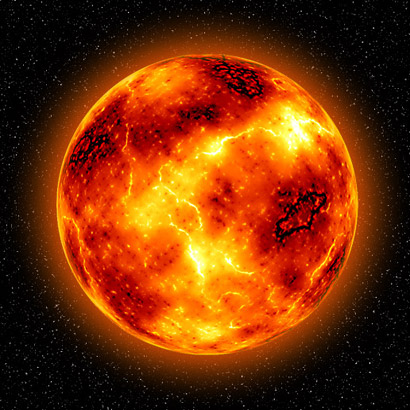
Вот что в конце концов получилось у меня. Я еще добавил звезд, тени и внешнее свечение:

Планета с атмосферой
12 Янв 2008, 14:47
[Название: Платнета с атмосферой ]
[Тэг: Спецэффекты ]
[Автор/Перевод: atomicnut/OlegSANDr ]
[Источник: www.photoshoptalent.com ]
[Скриншоты: Стандартные ]
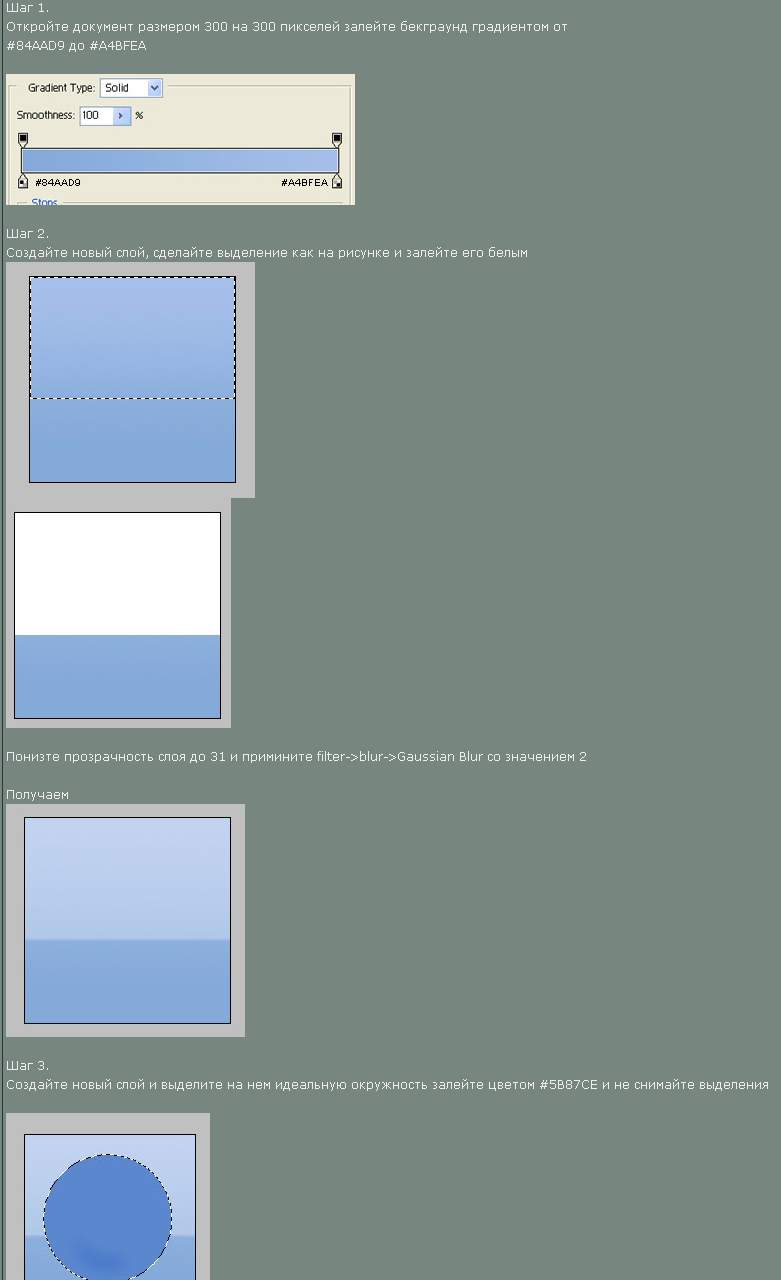
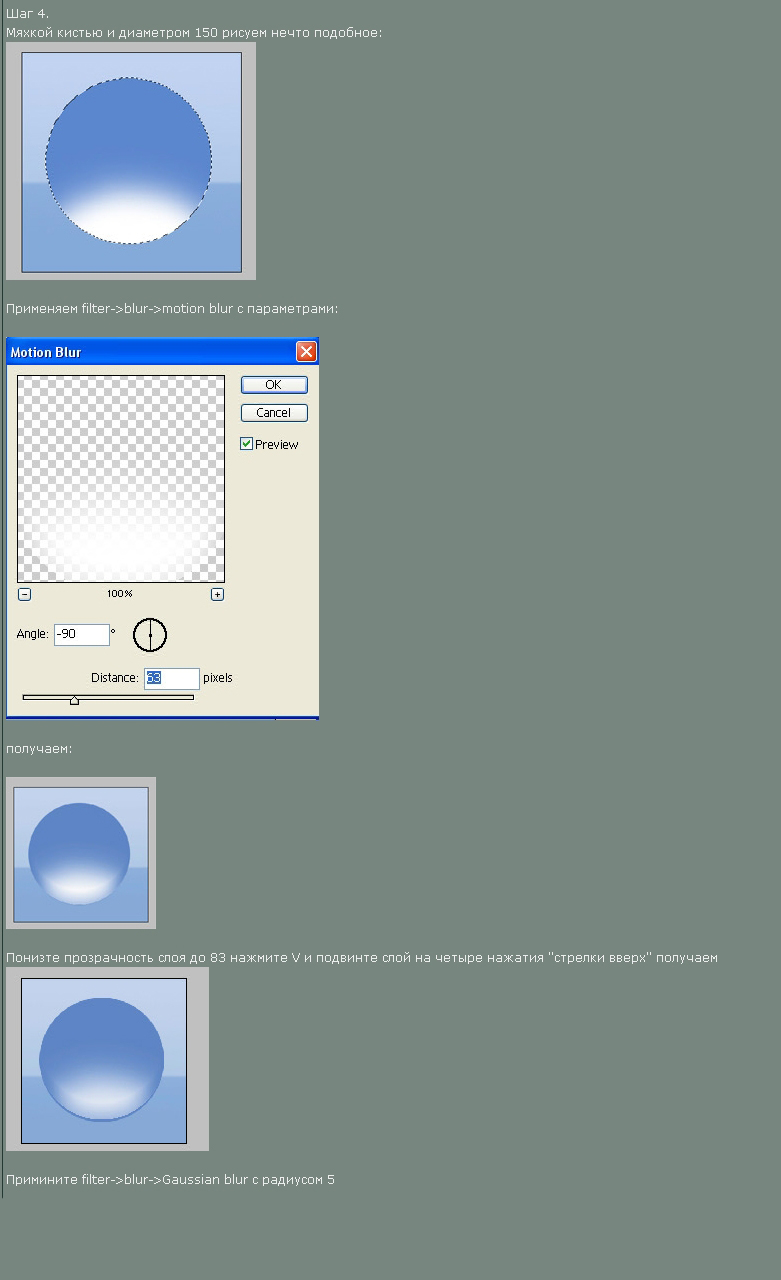
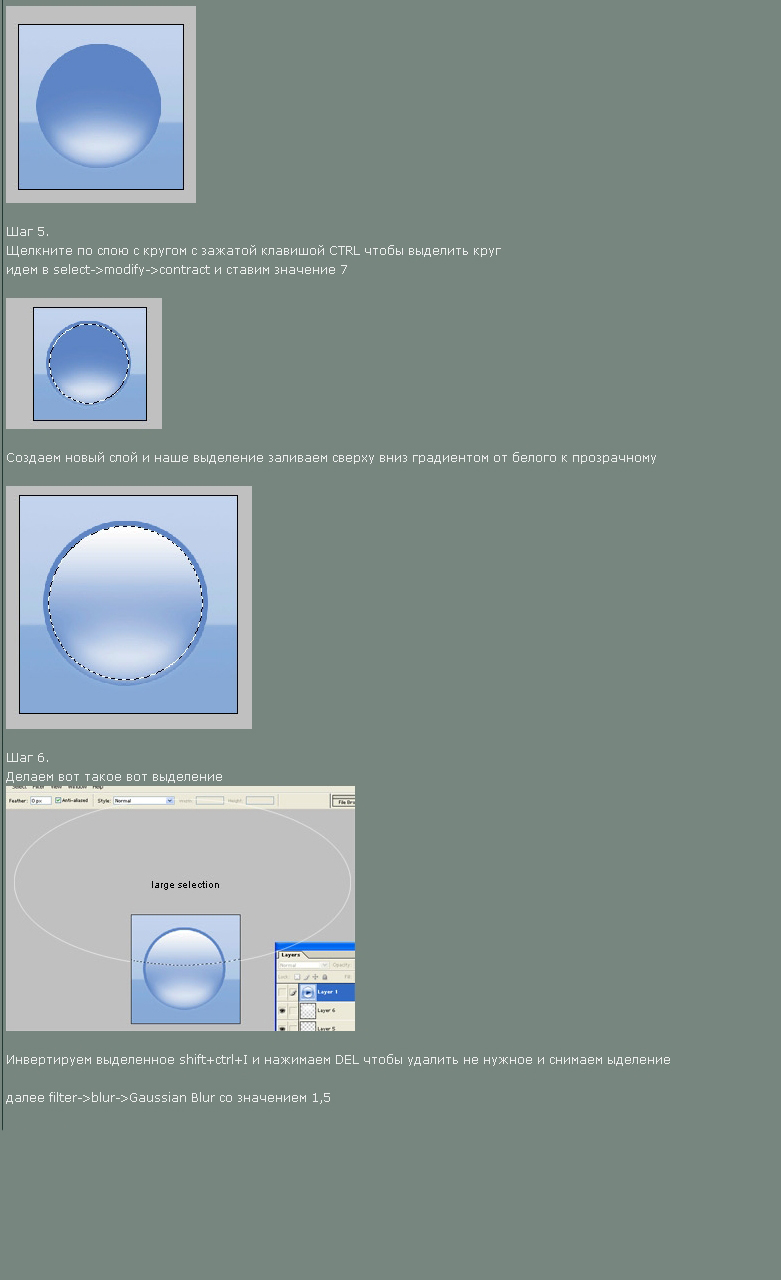
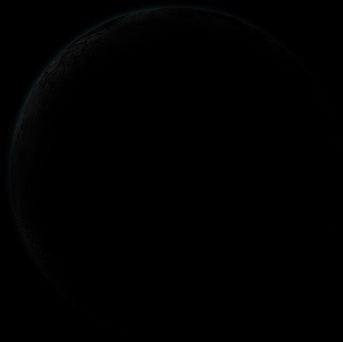
Шаг 1
Создайте новый документ, размером 700x700 пикселей и заполните его черным цветом, затем создайте новый слой.
Шаг 2
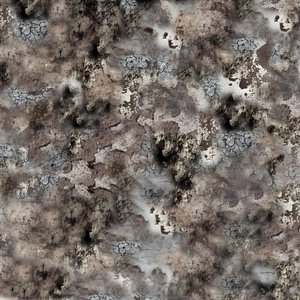
Откройте файл с текстурой, (можно найти здесь) и подгоните под размер исходной картинки. Если текстура будет иметь слишком большой размер, планета потеряет детализацию.

Шаг 3
Определите текстуру как образец для заливки (Edit>Define Pattern), можете назвать его как Вам угодно.
Шаг 4
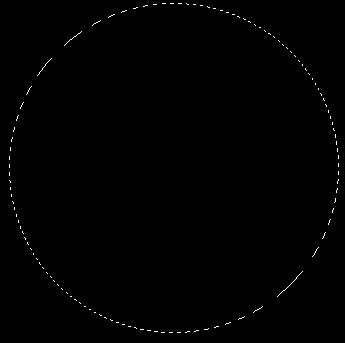
Теперь вернитесь к исходному документу 700x700 пикселей и сделайте круг, используя инструмент Elliptical Marquee (M), удерживайте при этом Shift.

Шаг 5
Теперь выберите инструмент Paint Bucket (G). На панели инструментов в левой ее части поменяйте Foreground на Pattern, в раскрывающемся меню рядом, выберите ранее сохраненный образец текстуры. Залейте выделенную область щелкнув по ней левой клавишей мыши. У Вас должно получится нечто подобное.

Шаг 6
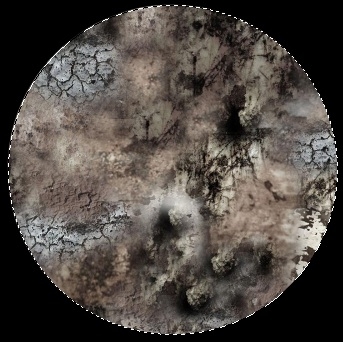
Далее Filter>Distort>Spherize, параметр Amount 100 %. Вы должны получить примерно это, не снимайте выделение.

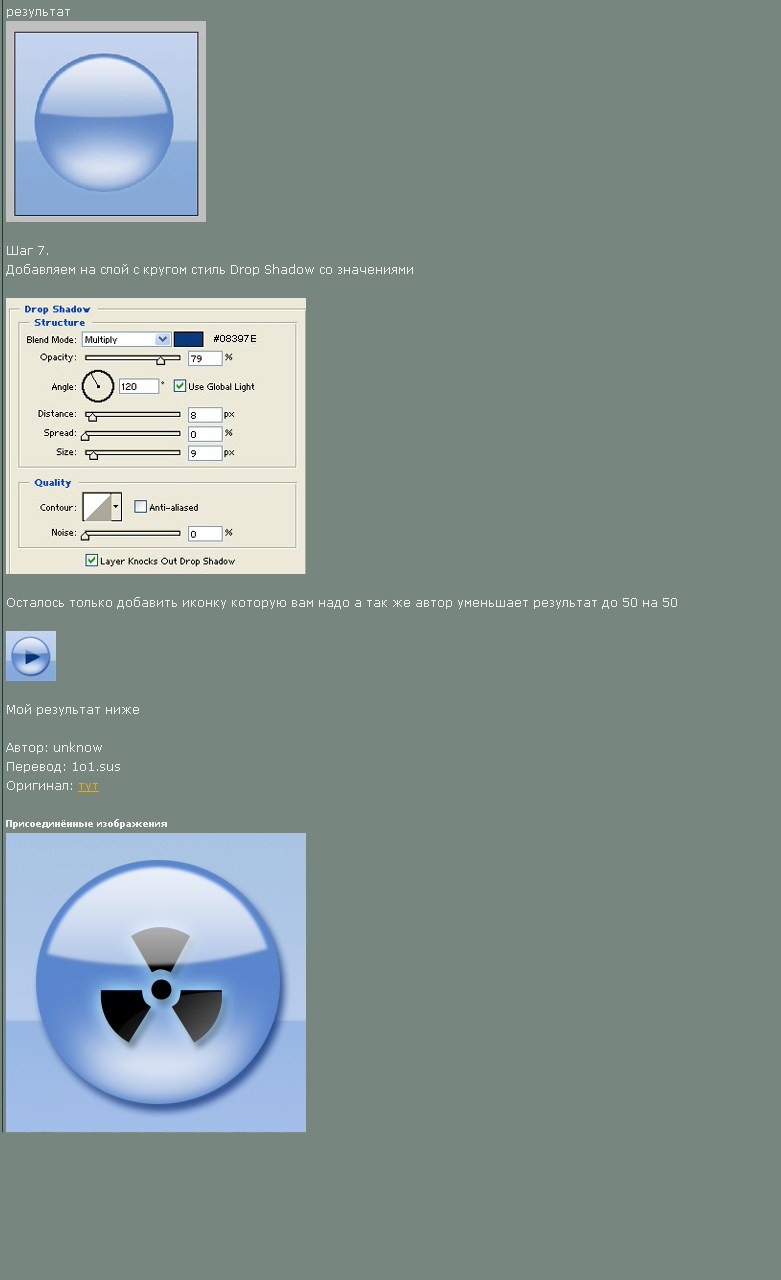
Шаг 7
Создайте новый слой (выделение должно остоваться) и заполните его тем цветом, каким Вы хотите сделать планету.

Шаг 8
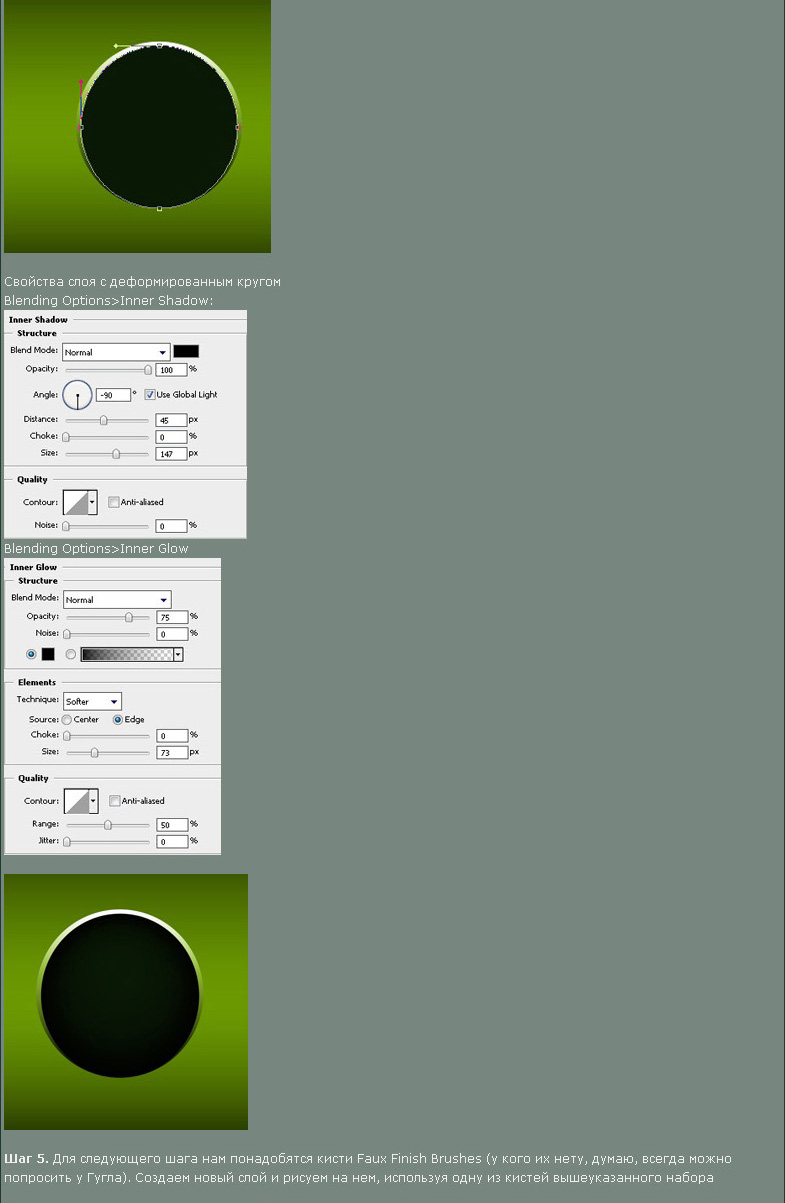
Теперь можно снять выделение (Ctrl + D). Откройте окно стили слоя (значок внизу на панели Layers) и настройте параметры как на рисунке.

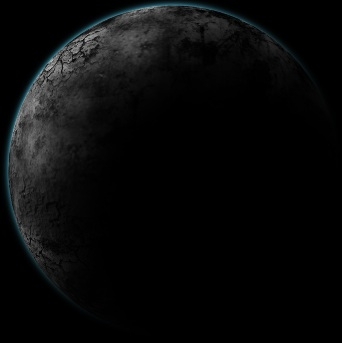
Шаг 9
Должно получится так:

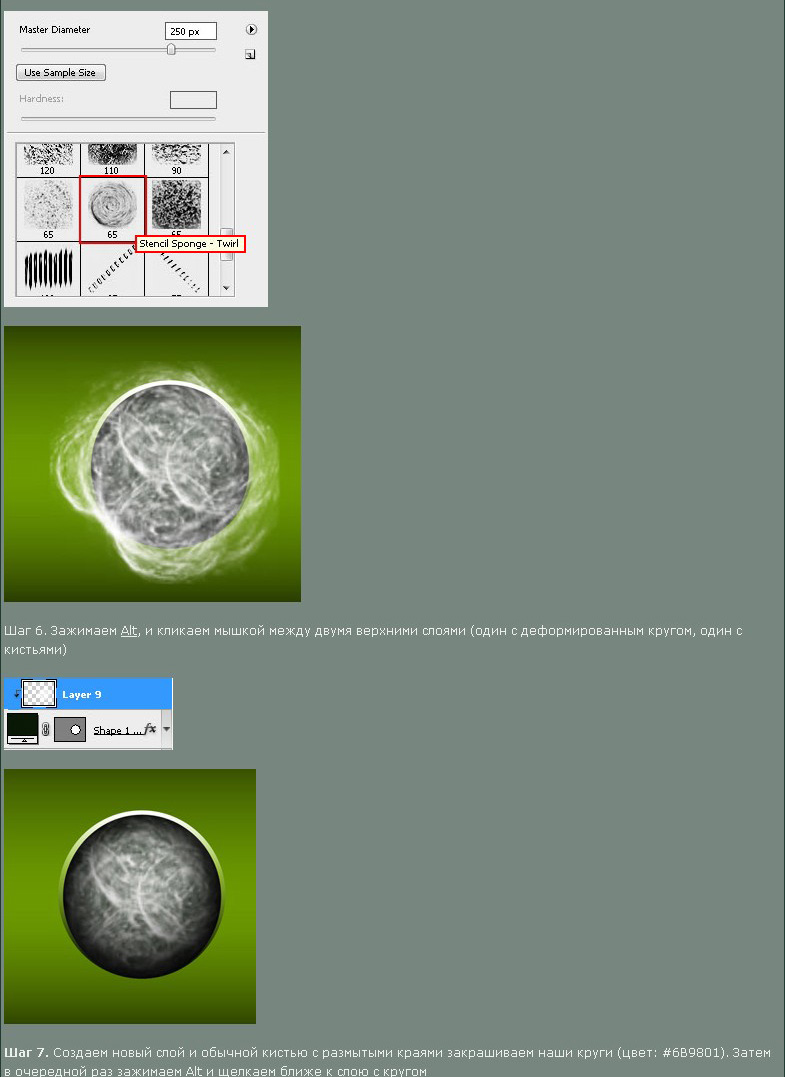
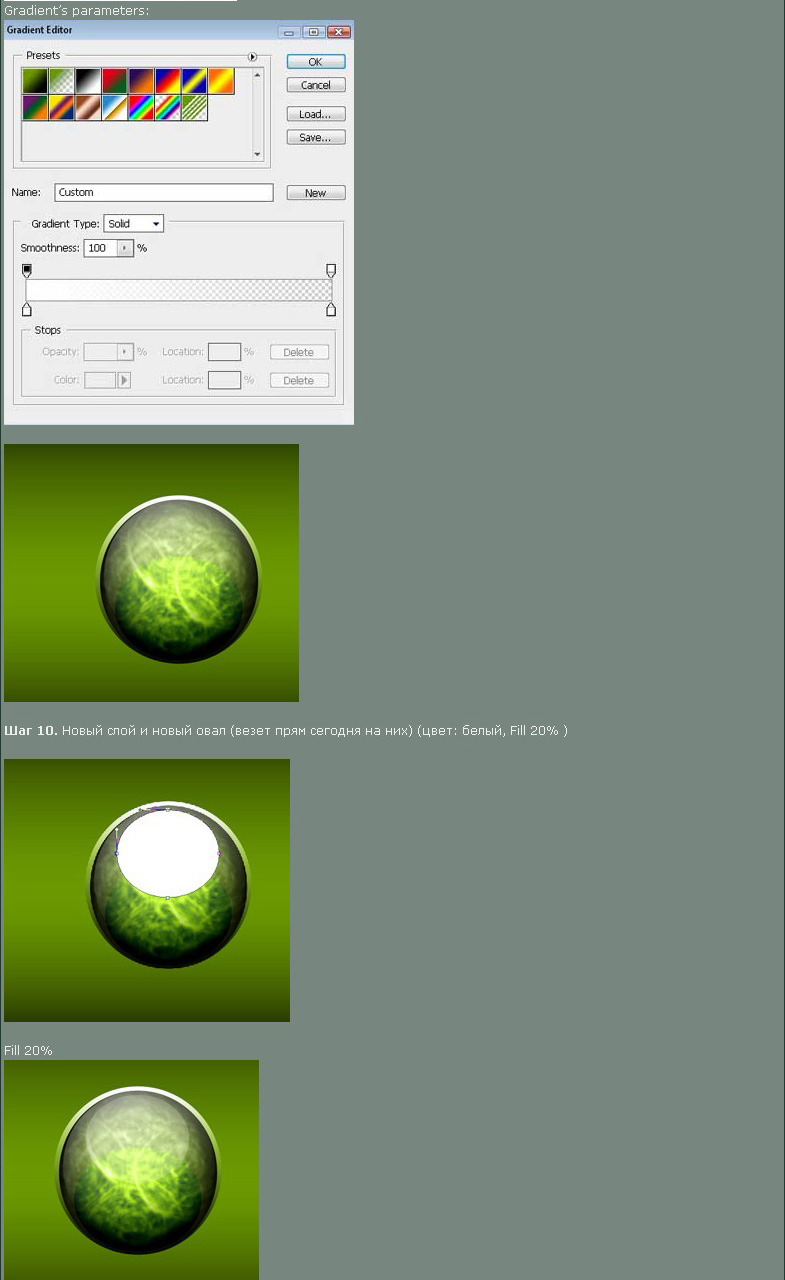
Шаг 10
Теперь переместите этот слой ниже слоя с текстурой планеты. Обесцветьте слой с текстурой (Image>Adjustments>Desaturate). Создайте новый слой, назовите его «Shadow» и переместите на самый верх панели Layers, затем сделайте выделение выбор подобно моему, и залейте черным.

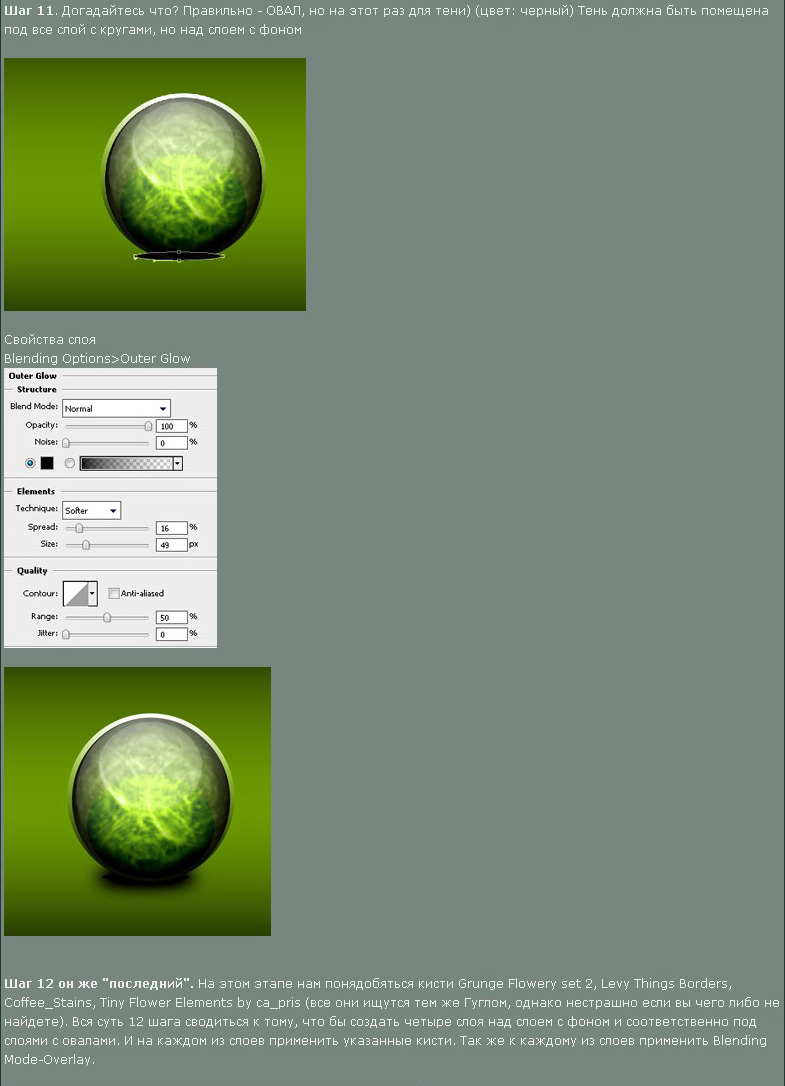
Шаг 11
Нажмите Ctrl+T и на панели инструментов укажите следующие значения W:120 % и H: 120 % (вероятно данная манипуляция сделает холст черным, не обращайте внимания на это). Далее Filter>Blur>Gaussian Blur, значение Radius выставьте примерно 50.0 пикселей. (меньше или большее в зависимости от размера вашего холста).

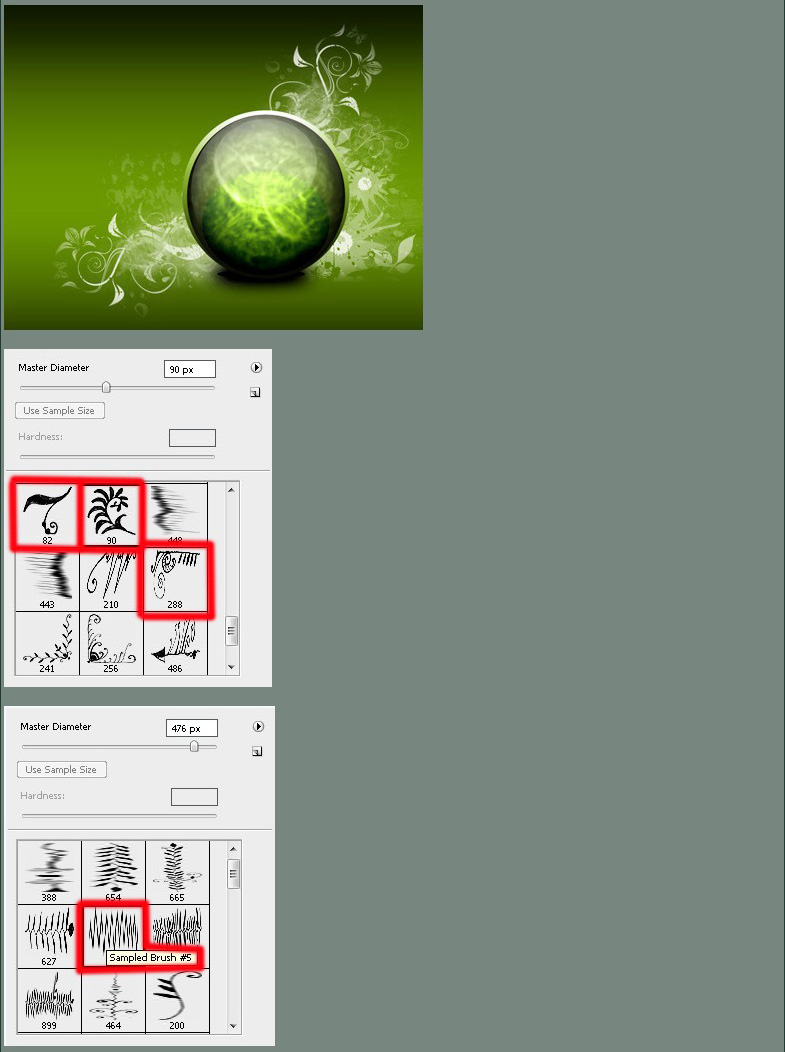
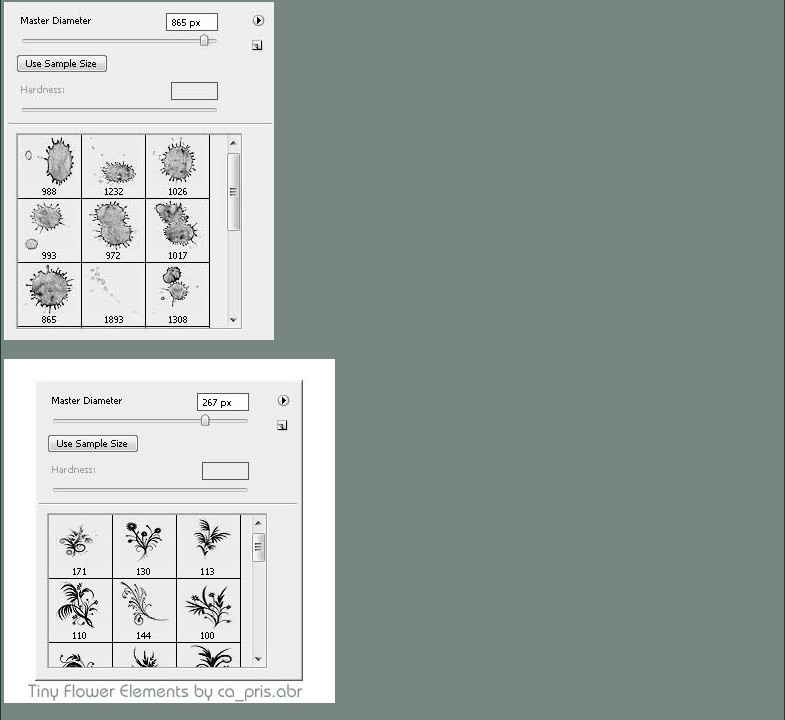
Шаг 12
Выглядит не очень. Исправьте это, отодвинув слой с теню в сторону противоположной той где планета должна быть освещена. В моем случае я переместил тень в право вниз.

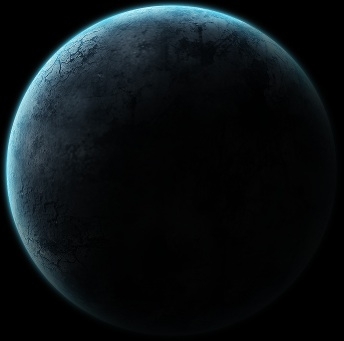
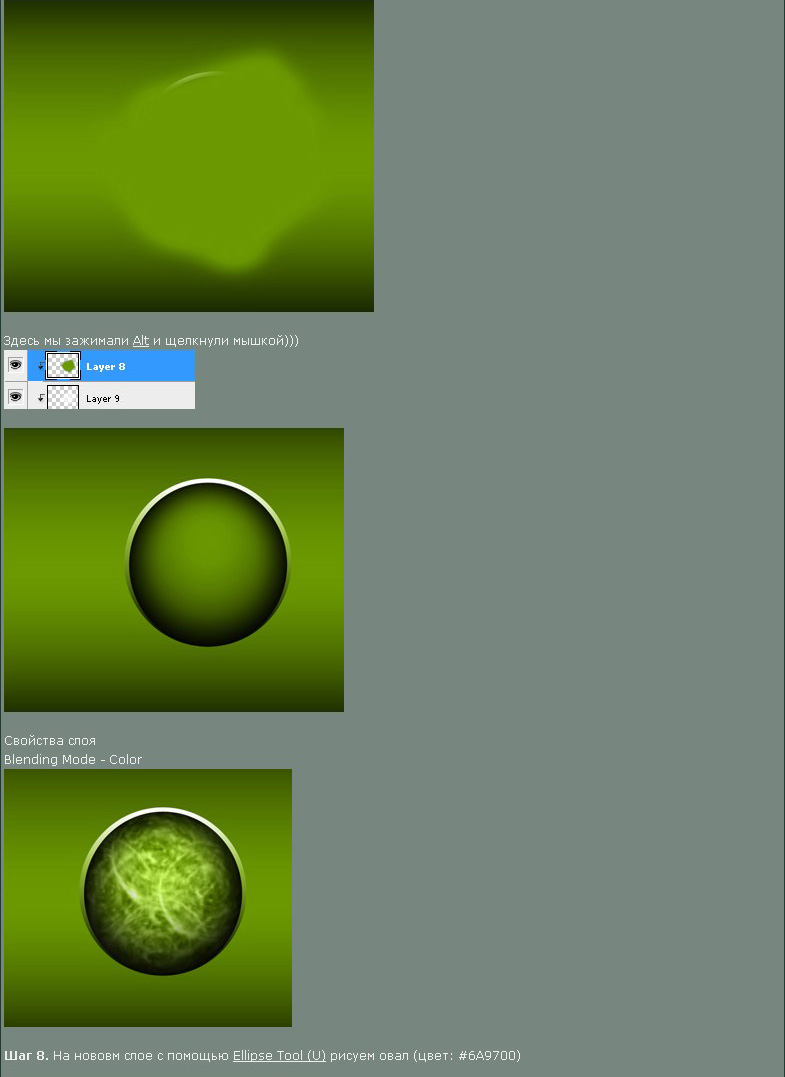
Шаг 13
Дублируйте слой с текстурой планеты, идите в меню Image>Adjustments>Brightness/Contrast и установите Brightness -150, Contrast +100. Теперь измените способ наложения слоя на «Screen», Opacity - 100 %. Выберите Ваш ПЕРВОНАЧАЛЬНЫЙ слой с текстурой планеты, и измените способ наложения слоя на «Soft Light», Opacity - 70 %. Ну и наконец, идите в меню Layer>New Adjustment Layer>Brightness/Contrast, и использует эти назначения:

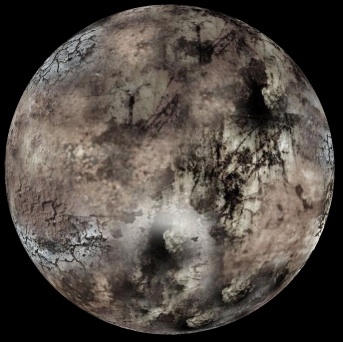
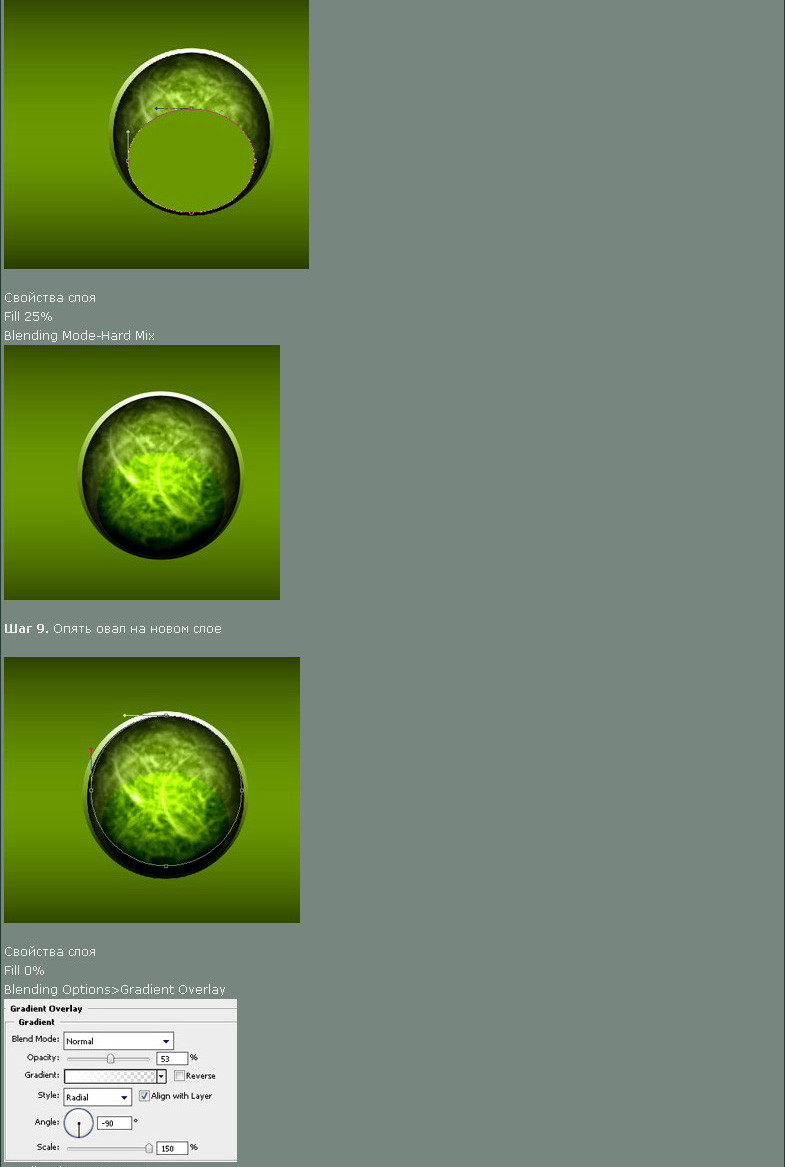
Вы это сделали! Ваш заключительный результат должен выглядеть подобным этому:

Брелок из текстолита
11 Янв 2008, 23:37
Реалистичная водная поверхность (ОФИГЕННО!)
11 Янв 2008, 4:49
[Название: Реалистичная водная поверхность ]
[Автор/Перевод: aliased/Severina ]
[Источник: http://photoshopcontest.com ]
[Скриншоты: Кликабельна 2я часть ]
Создание реалистической водной поверхности в Photoshop - настоящий вызов, потому что именно благодаря искаженному отражению окружающей среды вода выглядит жидкой. Замещающий фильтр - превосходный инструмент для того, чтобы сделать это искажение.
Замещающий фильтр "перемещает пикселы" в изображении согласно значениям яркости карты смещения. Вы можете использовать любой .psd файл как карту смещения (если он был сохранен с "Maximize compatibility"). Переместите первый и второй каналы этого .psd файла для горизонтального и вертикального смещения соответственно. Каждый канал – черно-белое изображение. Средний серый (яркость 128) не делает ничего. Более темные значения изменят изображение в положительном направлении (в координатах Adobe), более яркие - в отрицательном. Количеством смещения можно управлять отдельно. По шкале значений от 100 смещение, измеренное в пикселах, равно 128 минус яркость карты смещения. Например, белый пиксел изменит изображение 128 - 255 =-127 пикселов в соответствующем пикселе.
Этот урок показывает, как создать относительно простую карту смещения и с ее помощью создать водную поверхность. Этим способом не изменить высоту волн и расстояния, но он дает хороший рузультат, если вода спокойна и ее поверхность не пересечена другими элементами.
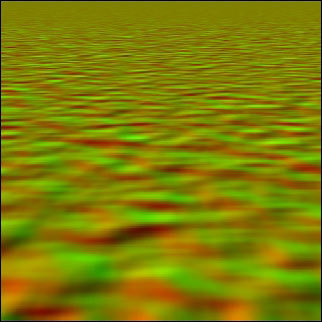
Часть первая: создание карты смещения
Мы начинаем с создания изображения, в котором яркость представляет высоту поверхности. Яркий высоко, темный низко. Измерения этого изображения управляют размером и формой волн. Мы начинаем с большим изображением, чтобы создать меньшие волны.
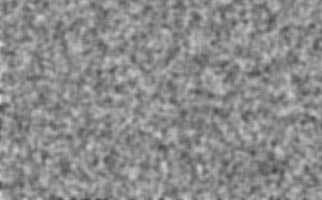
- Создайте новый файл в режиме RGB 1000*2000 пикселов.
- Примените Filter > Noise > Add Noise... с такими настройками:
Amount: 400%
Distribution: Gaussian
Monochromatic
Нажмите OK.
- Затем Filter > Blur > Gaussian Blur... с радиусом от 2,0 pixels.

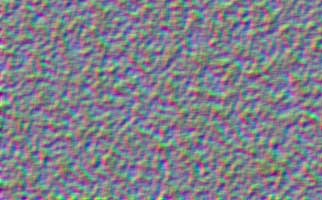
Мы используем результат предыдущих шагов как карту рельефа для создания образа наклона поверхности отдельно в канале 1 и канале 2. Канал 3 можно игнорировать, он не затрагивает замещающий фильтр.
- Выберите канал 1 в палитре каналов.
- Примените к нему Filter > Stylize > Emboss... с настройками:
Angle: 180°
Height: 1 pixels
Amount: 500 %
- Выберите канал 2.
- Снова примените Emboss, но с Angle: 90°.

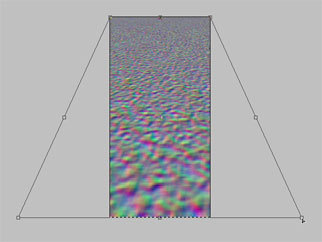
Теперь мы будем менять перспективу. Растяжение основания понижает горизонт. Чтобы расширить водную поверхность на весь горизонт, мы должны были бы тянуть углы к бесконечности, но мы этого делать не будем. Растяжения около 3000% вполне достаточно. Перспективно растяжение работает только между 0 и 700%, таким образом мы растянем на 600% дважды. Получится 3600%.

- Отоприте фоновый слой.
- Измените масштаб изображения и используйте Edit > Transform > Perspective. Оттяните один из углов основания в сторону, на ширину 600 % и нажмите Enter..
- Выберите холст Ctrl+A / Command+A.
- Нажмите Ctrl+Shift+T / Command+Shift+T, чтобы трансформировать еще раз.
- Кадрируйте область вне холста с Ctrl+A / Command+A или Image > Crop.
- Уменьшите высоту изображения, чтобы получился квадрат. У меня здесь 1000*1000 пикселов.
В действительности, волны вызывают вращения в отражении вместо сдвигов. В результате горизонтальное искажение уменьшается к горизонту. Вертикального искажения нет. Однако мы должны отрегулировать и канал 2, потому что перспективное изменение вызвало ступенчатость около горизонта. Позже мы используем Motion Blur, чтобы исправить это.
Сначала отрегулируем канал 1:
- Выберите канал 1.
- Нажмите Q, чтобы переключиться в Quick Mask Mode.
- Градиент протяните от белого к черному сверху вниз, чтобы создать маску градиента.
- Нажмите Q, выйти из Quick Mask Mode. Теперь мы имеем выделение градиентом.
- Залейте средним серым (яркость 128).

Теперь то же самое с каналом 2:
- Выберите канал 2.
- Переключитесь в Quick Mask Mode.
- Протяните градиент так, чтобы выбрать узкую часть около горизонта, где волны слишком большие.
- Нажмите Q, чтобы превратить маску в выделение.
- Залейте средним серым.

Вот так должна выглядеть законченная карта смещения со скрытым синим каналом.Заметьте, что в зеленом канале светлые области смещают отражение вверх, что представляет угол наклона к вам. Темные области создают угол наклона от вас. Это может вас немного запутать, потому что мозг интерепретирует изменения яркости с точностью наоборот.

- Сохраните .psd с "Maximize Compatibility".
Чтобы ваши файлы всегда сохранялись с "Maximize Compatibility", выберите Edit > Preferences > File Handling > Maximize PSD File Compatibility.
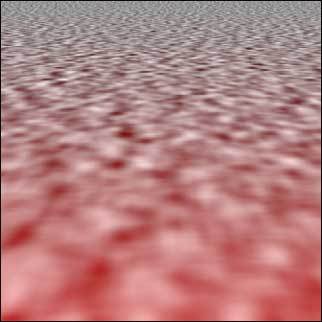
Часть вторая: создание водной поверхности
Мы создадим озеро в этой долине.

Сначала мы должны сделать "плоское" отражение, которое мы исказим позже замещающим фильтром. В этом примере, мы рассмотрим пейзаж как единственный фоновый объект. Это работает только если фон очень отдален.

- Определите, где должен быть горизонт. Выделите все выше этой линии и скопируйте в новый слой. Это будет слоем отражения.
- Увеличьте холст вниз, чтобы создать место для отражения.
- Отразите слой с отражением вертикально и переместите так, чтобы совместить с верхней частью изображения.
Около горизонта почти 100 % света отражается на водной поверхности. Под более высокими углами компонент отражения становится меньше, таким образом вы можете видеть непосредственно цвет воды. Цвет будет темно-синим или бирюзовым, если вода чистая. Конечно, используя другие цвета, можно сделать любую жидкость таким же способом.
- Создайте новый слой под слоем отражения и свяжите его с ним.
- Залейте область позади отражения желаемым цветом. (Вы можете изменить его позже, используя Hue/Saturation)
- Добавьте маску слоя к слою отражения. Протяните бело-черный градиент вниз от горизонта, чтобы показать более низкую часть слоя с цветом.

Теперь мы можем добавить немного ветра. Перед применением карты смещения мы используем Motion Blur, чтобы сымитировать эффект волн на расстоянии. Расстояние Motion blur зависит от размера изображения и эффекта ветра, который вы хотите получить.
- Выберите слой отражения и Ctrl+клик / Command+клик по маске слоя, чтобы сделать выделение градиентом.
- Заблокируйте прозрачные пикселы, щелкнув по небольшому изображению шахматной доски в палитре слоев.
- Теперь Filter > Blur > Motion Blur... Angle: 90°. Значение Distance установите сами.
- Повторите Motion Blur Ctrl+F / Command+F.
- Разблокируйте прозрачные пикселы и снимите выделение.

Самое время применить карту смещения. Чтобы предотвратить неровности на высоко контрастных краях, мы увеличим масштаб слоя. Вы можете пропустить шаги с изменением масштаба, если собираетесь в любом случае уменьшить законченное изображение.
Карта смещения будет растягиваться или сжиматься в соответствии с выделением. Чтобы получить правильную перспективу, горизонт карты смещения должен приблизительно совпасть с горизонтом сцены}. Здесь мы можем только выбрать содержание слоя отражения, чтобы получить правильное выравнивание.
Небольшого смещения вполне достаточно, чтобы вода выглядела жидкой. Правильное количество смещения зависит от размера изображения и высоты волн.
- Воспользуйтесь Transform, чтобы увеличить слой отражения до 400% в обоих направлениях.
- Ctrl-клик / Command-клик на иконке слоя с отражением, чтобы сделать выделение.
- Filter > Distort > Displace... Введите величину смещения. Значение смещения по горизонтали должно быть примерно 50% от смещения по вертикали. Также выберите "Stretch To Fit" и "Repeat Edge Pixels".
- Найдите карту смещения на вашем компьютере и нажмите "Open", чтобы применить ее.
- Снимите выделение и используйте Transform, чтобы уменьшить до 25%.

Теперь это действительно похоже на воду. Заметьте, что маска слоя также искажена, потому что это связано со слоем. Это заставляет отражение изменяться с углом поверхности.
Мы сделаем немного заключительных настроек, чтобы закончить изображение.
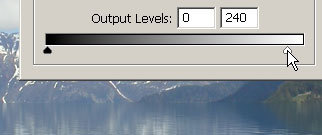
- Выберите маску слоя, затем Levels и измените уровень белого до 240, чтобы сделать поверхность немного прозрачной около горизонта.Если нужно, используйте другие ползунки, сделать отражение более реалистичным.

- Наконец, обрежьте края изображения, если повторные пикселы по краям слишком заметны.

Темные Эльфы!Бугага!
11 Янв 2008, 2:42
[Название: Elf fantasy look ]
[Источник: www.photoshoptalent.com ]
[Автор/Перевод: ushurani/OlegSANDr ]
[Скриншоты: Кликабельны ]
Шаг 1
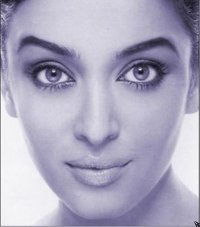
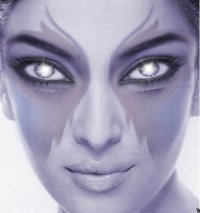
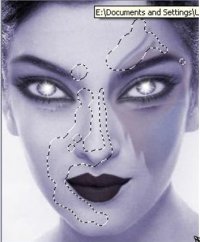
До/после

Шаг 2
Подберите для работы фото девушки с красивыми глазами. Копируйте изображение и назовите его Elf (Эльф). Теперь нажмите Ctrl+U для вызова диалога «Hue/Saturation», отметьте галочкой Colorize, установите значения Hue - 250, Saturation - 17, Lightness - 0

Шаг 3
Глаза:
Используя инструмент Marquee (M) выделите правый глаз. Копируйте на новый слой, нажав Ctrl+J, новый слой назовите Eye (Глаз). Используя инструмент трансформации (Ctrl+T), растяните слой с глазом так, как на рисунке ниже. Дублируйте слой с глазом и отразите его по горизонтали (Edit > Transform > Flip Horizontal), это – левый глаз.

Шаг 4
Глазное яблоко:
Создайте новый слой, и назовите его Eye ball. Используя airbrush кисть с мягким контуром размером 55 пикселей нарисуйте точку в центре зрачка. Выберите инструмент Smudge: тип кисти – airbrush, мягкий контур, размер 5 пикселей; Mode (способ наложения) - Normal, Strength (сила) - 84,64,42 (используйте разные величины силы). Ваше изображение должно быть похоже на рисунок ниже.

Шаг 5
Карандаш для глаз:
Кистью airbrush с мягкий контуром размером 17 пикселей нарисуйте линию вокруг глаз. Примените Filter > Blur > Gaussian Blur, параметр Radius выставьте на 6 пикселей.

Шаг 6
Создайте форму (с помощью инструмента Pen (P)), как на рисунке ниже. Назовите этот слой Shape. Примените инструмент Gradient > Linear gradient.

Шаг 7
Используя инструмент Smudge ® размойте форму. Установите способ наложения слоя на Multiply, Opacity - 45%

Шаг 8
Губы:
Выделите губы и копируйте на новый слой (Ctrl+J), назовите новый слой Lips (Губы). Примените к слою Hue and Saturation (Ctrl+U): Hue – 313, Saturation – 16, Lightness – 73. Примените к слою Filter > Blur > Gaussian Blur, с параметром Radius в 2 пикселя. Установите способ наложения слоя на Multiply, Opacity - 90%

Шаг 9
Лицо (тон кожи):
Добавьте лицу больше цвета. Создайте новый слой и назовите его Tone (Тон). Кистью airbrush с мягкий контуром размером 35 пикселей нанесите мазки так, как показано на рисунке ниже.

Шаг 10
Удерживая Ctrl, щелкните по слою Tone (для выделения непрозрачных областей) и скройте слой. Выберите слой Elf и нажмите Ctrl+J чтобы копировать выделение на новый слой, назовите его Color (Цвет)

Шаг 11
Теперь примените Hue and Saturation (Ctrl+U) к слою Color: установите галочку напротив Colorize, Hue – 274, Saturation – 23, Lightness – 0. Используя инструмент Eraser (E) с включенным airbrush, мягким краем, Opacity – 39 и размером кисти 45 пикселей, сотрите края так, чтобы «тон» слился с кожей.

Шаг 12
Используя инструменты Smudge ® и Stamp (S) удалите ненужные фрагменты под глазами. Сгладьте изображение.

Шаг 13
Создайте новый документ, и заполните его черным. Теперь копируйте в него созданное вами изображение, назовите его Elfy. Используя инструмент трансформации (Ctrl+T), уменьшите ширину как показано на рисунке ниже.

Шаг 14
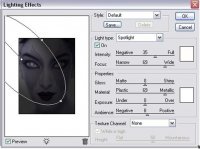
Дублируйте слой Elfy. Примените Filter > Render > Lightning effects, параметры установите как на рисунке ниже. Установите Opacity дублированного слоя Elfy 96 %.

Шаг 15
Линия на ее лбу немного отвлекает. Используя инструмент Eraser (E) с включенным airbrush, мягким краем, Opacity – 1 и размером кисти 45 пикселей, сотрите так, чтобы линия была не ясно видима.

Шаг 16
Нос:
Добавьте светлый блик к носу, для этого используйте инструмент Dodge (O): кисть с мягким краем размером 65 пикселей, Range - Midtone , Exposure - 33%. Осветлив широкую часть носа измените настройки инструмента Dodge: размер кисти 35 пикселей, Range - Midtone , Exposure - 12% и осветлите более узкую полосу.

Шаг 17
Примените инструменты Dodge и Burn для осветления и затемнения соответственно, в указанных на рисунке ниже областях (или там где вы считаете нужным)

Шаг 18
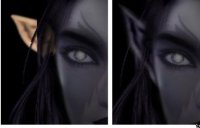
Сотрите нежелательные части, и переместите эльфа в право по холсту. Должно получится нечто подобное:

Шаг 19
Добавьте волосы.
Вы можете копировать отдельные пряди волос, я же использовал кисть.

Шаг 20
Примените Hue and Saturation (Ctrl+U), подберите цвет волос в тон с эльфом. Примените Filter > Distort > Shear и изогните пряди как на рисунке ниже. Добавьте больше прядей волос.

Шаг 21
Добавьте эльфу ухо. Применив Hue and Saturation (Ctrl+U) измените цвет уха в тон с эльфом.

Шаг 22
На финальной картинке я добавил блесток. Вы можете использовать для этого любую кисть

Шумы или фильтр Noise
11 Янв 2008, 0:59
[Название: Шумы и фильтр Noise ]
[Тэг: Фотообработка]
[Автор/Перевод: Felttrow/Felttrow ]
по просьбе Фрося:
Здравствуйте! В просьбах прочитал, что хотят увидеть урок по удалению шума. Просили? Пожалуйста!
Ну что ж, приступим!
На самом деле об удалении шума можно говорить почти что бесконечно! Существует множество программ и плагинов предназначенных именно для этого. Я попытаюсь рассказать об элементарных приемах удаления шума в Photoshop CS2. Замечу что более ранние версии не имеют некоторых фильтров, о которых я буду рассказывать. В девятой версии PS появился очень эффективный фильтр! Имя ему: Reduce Noise. Он имеет два типа настроек: Basic и Advanced.

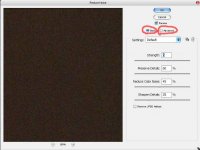
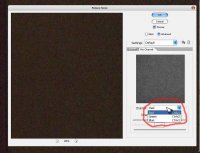
Первый позволяет выполнять неплохую обработку «на скорую руку» так сказать, ну или при небольшом количестве шумов. Второй (Advanced) позволяет сделать более точную настройку. В нем имеется уменьшение шумов по всем цветовым каналам (их количество зависит от того в какой цветовой схеме вы работаете). И так. Открываем наш фильтр(Filter>Noise>Reduce Noise)и ставим отметку около Advanced.У нас появляется вкладка, открываем ее(на скриншоте все показано).

И видим выплывающее окно с цветовыми каналами и два ползунка. Первый ползунок (Strength) отвечает за силу понижения шума. Второй (Preserve Details) за сохранение деталей.


Первый ползунок логичнее всего ставить на максимальное значение(оно равно 10), второй же можно оставить по умолчанию(60%)но если требуется сильнее воздействовать на шумы его нужно сдвинуть влево. Однако стоит заметить, что чем меньшее значение Preserve Details вы поставите, тем размытее у вас получится изображение, это связано с максимальным значение Strength. В выпадающем окне поочередно выбираем каналы и производим вышеуказанную операцию с каждым цветом. Затем нажимаем OK и ждем, когда Photoshop закончит выполнение операции. Ну, вот собственно и все. Основной раздел закончен. Но я решил попутно рассказать и о других фильтрах группы Noise.
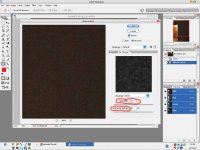
Первым в этой группе стоит фильтр Add Noise. Те, кто немного знают английский поймут значения этого фильтра (название переводится как – добавить шум).Ну из названия я думаю все ясно, этот фильтр добавляет шум. Ну строение его просто: ползунок Amount отвечает за количество зерна,Distribution и Gaussian за размер зерен, галочку у Monochromatic стоит ставить если вы добавляете шум в ч/б изображении. Далее фильтр Despeckle, он работает автоматически и в принципе, не плохо справляется со своей задачей. Потом идет фильтр Dast & Scratches
название переводится как Царапины и пыль(честно говоря я не знаю как и для чего служит этот фильтр так что рассказать вам ничего не могу)я приведу пример работы этого фильтра на больших значениях.

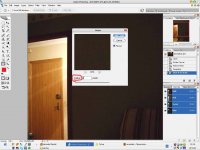
Следующий фильтр это Median, ну тут все просто!

Один ползунок Radius, который отвечает за степень размытия.

Ну и последний фильтр это Reduce Noise, о котором я уже рассказал.[/more]
Ну вот вроде бы и все! Спасибо, до свидания!
P.S. Если в тексте что то не понятно или возникли какие то вопросы по тексту или по использованию фильтров, пишите! Отвечу!
Добавляем блеска волосам
10 Янв 2008, 9:45
[Название: Блеск ]
[Тэг: Фотообработка ]
[Автор/Перевод: www.photoshopbuddy.net /Roxanne ]
[Источник: www.photoshopbuddy.net ]
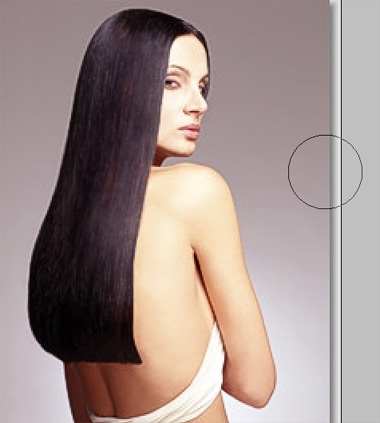
Открываем фотографию с девушкой с длинными волосами.

Берем Lasso Tool  и делаем нужное нам выделение для блеска. Нажимаем Alt+Ctrl+D, чтобы сделать выделение ровным. Жмем Ctrl+J для того, чтобы скопировать выделение на новый слой.
и делаем нужное нам выделение для блеска. Нажимаем Alt+Ctrl+D, чтобы сделать выделение ровным. Жмем Ctrl+J для того, чтобы скопировать выделение на новый слой.

Нажимаем Ctrl+L для выбора настроек слоя. Выставляем следующие параметры:


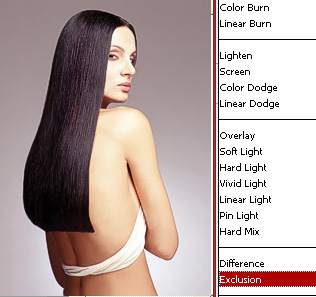
Выставляем режим смешивания "Exclusion"

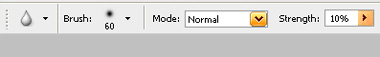
Копируем слой. На панеле инструментов выбираем Blur Tool  . Выставляем параметры кисти как на скриншоте:
. Выставляем параметры кисти как на скриншоте:

Применяем кисть к этому слою

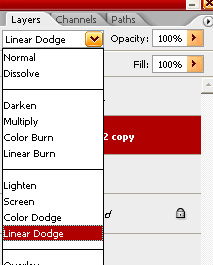
Выставляем режим смешивания "Linear Dodge".


Помощь
10 Янв 2008, 5:28
2 новых помошника CheMiss и Felttrow, теперь будут (во всяком случае должны)) обновлять блог своими записями.
От помощи я не откажусь никогда, лс, ася, комент, отзыв, надпись помадой на окне моей комнаты ( ) - все это я приму) все в ваших руках.
) - все это я приму) все в ваших руках.
и как всегда на любые ваши вопросы и прозьбы я готов ответить.
Skull in sky
10 Янв 2008, 4:21
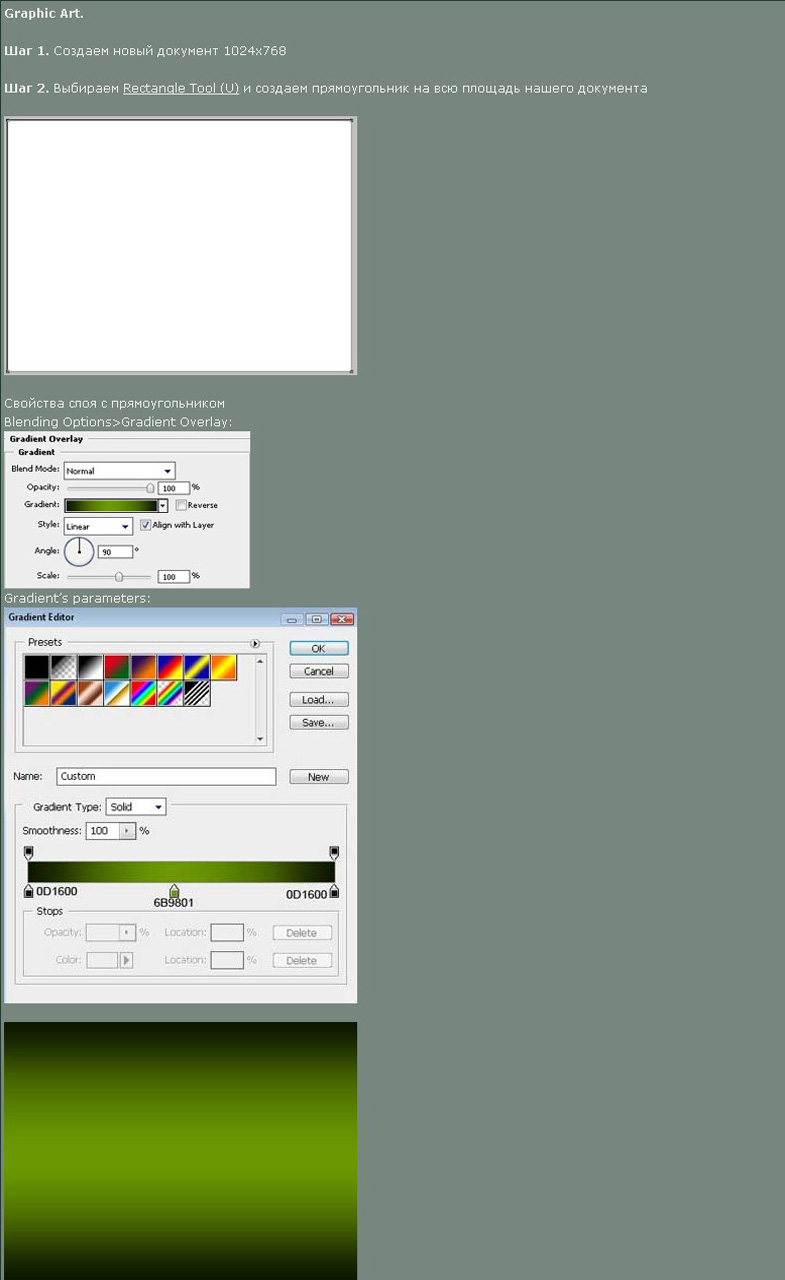
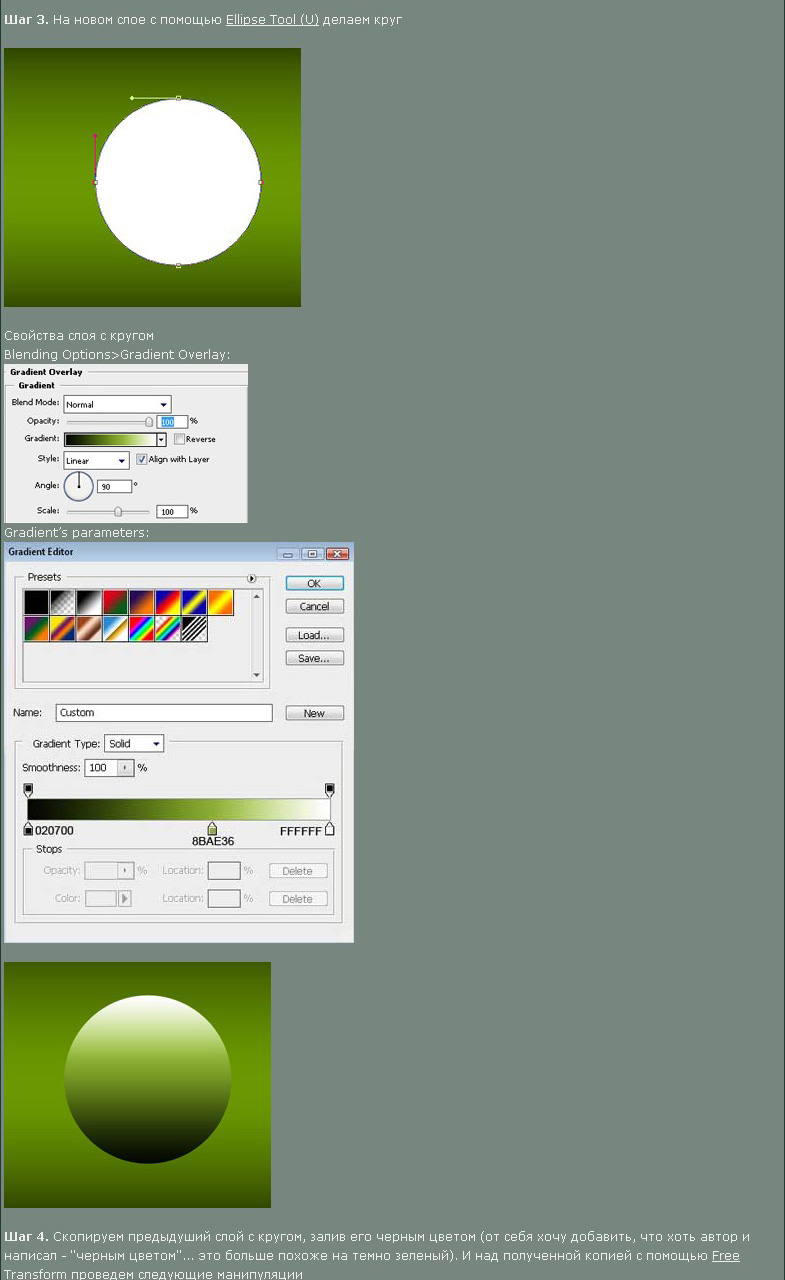
Orb vector (graphic art)
09 Янв 2008, 16:50
[Название: Graphic Art ]
[Тэг: Спецэффекты ]
[Автор: Lorelei ]
[Перевод: Andru6a ]
[Источник: http://www.adobetutorialz.com ]
[Тип: Скриншоты ]
[Интересно: Урок сделан при разборе "Orb-Vector Wallpaper by Tamilia" на DevianArt]









РЕЗУЛЬТАТ:

ОБОИ (Orb Vector):








уроки
07 Янв 2008, 20:02
Незабываем оставлять коментарии свои!
07 Янв 2008, 12:29
http://unsorted.ru/album_showpage.php?pic_id=89191
Незабываем оставлять коментарии свои!
как только я наконецто пойму, какая картинка луше (даже на МП пришлось выложить бл а тут как то тухло народ реагирует) я ее тогда уже наврено доделаю (ес надо) и выложу в альбоме! оть)
pic1
07 Янв 2008, 12:23
pic1 = picture 1
назвал так, потому что не знал как назвать.
началось все так, что я, блуждая по сайте ДемиАрт в разделе уроков (как я нашел сайт как нить потому расскажу).
и однажды нашел там урок "mutant amoeba" (она есть тут и тут)
и участники форума выкладывали свои работы по данному уроку.
И один юзер написал тип "красиво, но нах?" (кому интересно зайдите по второй ссылке, там все написано) и ему другой юзер ответил показав свою работу что как можно использовать этот урок (работа ниже в конце). И я загорелся мдеей совершить нечто подобное, и начал...
создал по уроку амебу на рисунке размером 1024х768.
Создать то создал, а точ с ней делать альше ен придумал.. пошел по теме "лопасти"и там нашел работу другого участника, как я ни стралася повторить рисуок, не получилось, а потому пришлось малец гопнуть картинку. заполучиво картинку, я присабачил ее там же где и на работе, но мне не понравилось ( но еще и сменил цвет на синий (Ctrl+U) )
В первом варианте у меня было 3 слоя - Бэкграунд(чисто черный), амеба, пропеллер "неправильный". первемести пропеллер "под" амебу и поигрался с блендинг мод амебы (вроде Screen поставил или Overlay) и протер дырку в амебе чуток вналест по отношению к пропеллеру.
Посмотрел и понял - чегото не хватает. нашел фотку живота какойто модели, пихнул, арорде бы нра, выложил ее на ансе, потом не помнб как но я постоветовался с модером фотоальбомов и он сказал тип "убирайнах эту телеку! она светлая и перекрывает внимание, а внимание главное - на центр.
повтыкал еще нашел у себя еще 1 девку, на этот раз рисовыннаю. обесцветил ее (Ctrl+shift+U) и стер ластиком фон. расположив ее по центру растянул малец, посмотрел что лучше, инвертированная картинка или нет (Ctrl+I). о5 поигрался с фильтрами, оставил вроде Luminis*четотам*
А, да! забыл! про то что у углах, это я нашел втойже теме про лопасти и просто размести по углам подтерв рисунки убирая квадратичность эту и тоже поиграл с Blrnding mode.
в общем картинка - инпровизация, при чем када начал делать, пед глазами всплыло чтото похожее, и я как мне воображение подсказало - делал.
на этом прощу олкланятся, хочу спать, залипаю, если найду исходник - прикреплю скрины.
пожелайте мне хорошего сна)
По просьбам...
07 Янв 2008, 11:49
DJ_AQATIC'a и частым вопросам в чате : "А КАК ТЫ ТАК СДЕЛАЛ!?" я в течении этого дня постараюсь выложить все объясннеие как я делал те каринки что у меня в фотоальбоме. по первой точняк выложу! а др хз-хз как получится. (если все таки выложу, то все кроме последней с грЫбочком, ибо не закончил еще)
=)
07 Янв 2008, 7:54
O_o
07 Янв 2008, 6:11
I need your help - 2
07 Янв 2008, 3:48
Light in darkness
06 Янв 2008, 18:59
Нужны идеи! че тут можно сделать!
I NEED YOUR HELP!!!

Нра мне фотка _БьЯнКи_ хоть ты лопни! хотел по другому но как то не получатся, потому сделал такой замут, вот если убрать лицо и девушку, то будет айс, а я не хочу без этого, выдвигайте идеи!
p.s. свет поправлю.
***UPDATE***
или вот так....

Плазма
05 Янв 2008, 23:38
Plasma
05 Янв 2008, 18:18
[Название: Plasma ]
[Автор: Lorelei ]
[Перевод: Nuke_Gaw ]
[Источник: http://www.loreleiweb.com ]
[Скриншоты: нажмите на них и они откроются в реальном размере! ]
1. создаем новый документ размерами 600*480 px, но это дело каждого, кому как нравится, с прозрачным фоном

2. Выбираем Gradient Tool, выставляем 2 цвета (как на рисунке) синего, залейте слой так, чтобы более темный цвет был сверху


3. Выбираем фото девушки. Автор обычно использует фото Becca из Deviant Art, но вы можете ее заменить на любую другую сидящую девушку, все на ваше усмотрение. Вырезаем саму фигуру девушки из фото и вставляем в наш документ, при необходимости меняем размеры девушки

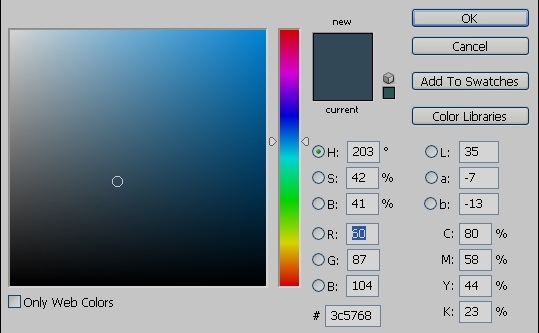
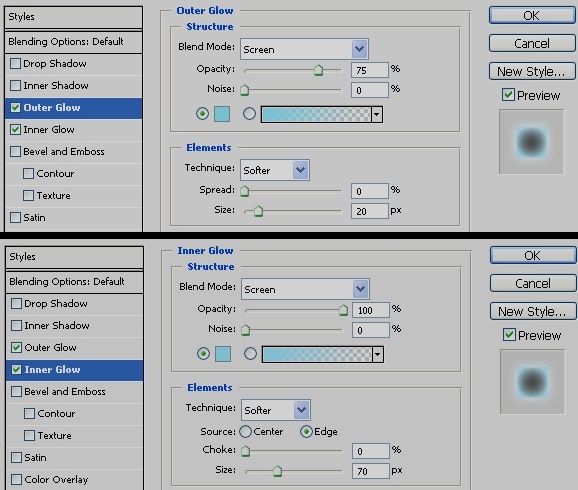
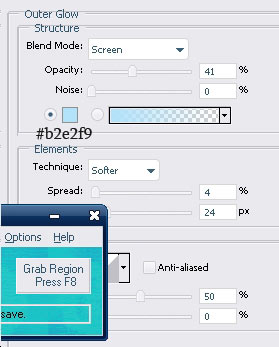
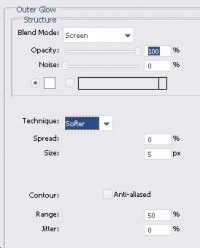
4. Но у нас остались следы, чтобы скрыть их и добавить девушке больше выразительности и акцента, добавим ей голубоватое свечение. Используем Layer >> Layer Styles >> Outer Glow со следующими настройками:

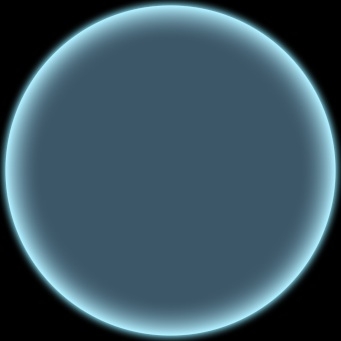
получаем чтото вроде этого:

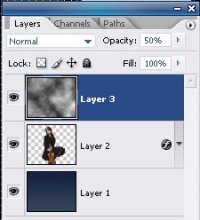
5. Создаем новый слой, сбрасываем цвета клавишей "D" и генерируем облака Filter >> Render >> Clouds

При необходимости повтрояете нажатием Ctrl+F чтобы в итоге получилось чтото похожее на это:

6. Меняем прозрачность слоя с облаками на 50%

7. Жмем Ctrl+T для использования свободной трансформации, жмем правую кнопку мыши и выбираем тип трансформации "Scew". перетащите левый угол слоя с облаками, как показано на картинке:

Жмем "Enter" чтобы применить трансформацию, затем жмем Ctrl + D чтобы снять выделение со слоя
8. Копируем слой с облаками, и используем Edit >> Transform >> Flip Horizontal.

9. Выделяем слой девушки и перетаскиеваем слой с ней поверх остальных.

Не забудьте удалить пересечение облаков!!!
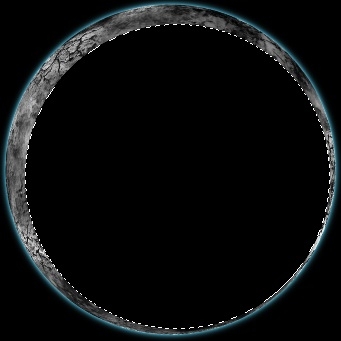
10. Далее берем фото с озером и водными кругами, автор использовал фото из Digital Free Photo, но какое фото - ваше решение.
Вставляем изображение таким образом, чтобы водные кручи были как бы "вокруг" девушки

Используем ластик, чтобы удалить часть изображения и получить эффект что девушка находится как бы в воде.

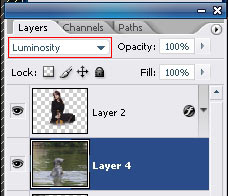
12. Blending options на слое с озером выставляем Luminosity.

13. Переместите слой с облаками поверх слоя с озером и используя ластик с мягкими краями (размер примерно 100px) удаляем края облаков, чтобы получить эффект пара, плавных облаков, без углов.

14. Теперь сделаем круги плазмы.
Создадим новый слой (это важно) и перенесем его поверх других слоев
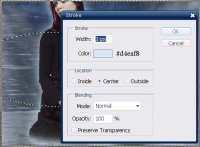
15 Используя Elliptical Marquee tool овальное выделение), нарисуйте эллипс. Когда на новом слое будет выделен эллпис, жмем правой кнопкой мыши и выбираем "stroke" со следующими настройками

16. Ctrl + T для свободной трансформации и выбираем режим "Prospective". Попробуйте так исказить эллипс чтобы казалось будто он находится вокруг девушки.

17. Стираем большим ластиком с мягким краем ту часть круга которая должна быть позади девушки, в нашем случае позади ее головы, вот так:

18. Выделяем слой и выбираем Layer >> Layer styles >> Outter glow со следующими настройками:

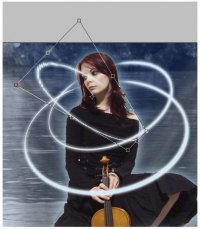
19. Скопируйте этот слой несколько раз и трансформируя круг, чтобы он заотически огибал фигуру девушки:

20. Помните, что передняя часть наших эллипсов видима, в та что позади девушки нет, так что лишние части сотрите ластиком. По окончанию, у вас должно получится чтото похожее:

21. Объедените слои.
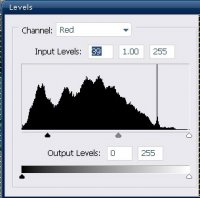
22. Далее используйте Image >> Adjustments >> Levels или Ctrl+L чтобы придать изображению большую эффектность


23. Скопируйте слой
24. На верхнем слое (с БЕЛЫМ background colour), выбираем Filter >> Distort >> Diffuse Glow и выбираем следующие параметры:

25. ставим прозрачность слоя со свечением 20% или меньше в зависимости от вешего изображения
26. Объедените оба слоя с эллипсами в один
27. Используйте кисточки-звезды (бесплатно скачать можно на сайте deviant Art),и нарисуйте их хаотически вокруг плазмы.

29. Возвращаемся ко слою со звездами, и выбираем Layer >> Layer Styles >> Outer Glow, и добавляем этот эффект с цветом #ffffff (белый)

30. Копируем слой со звездами.
31. Далее применяем фильтр Filter >> Blur >> Radial Blur с этими параметрами:

И вот конечный результат:

озеро с сайта:

Девушка:

About...
05 Янв 2008, 15:33
Блог переделан, и теперь тут будут ТОЛЬКО уроки по фотошопу, тк я понял что не справлюсьсо всем раз и что сорс-маппинг никому кроме меня нафиг ен нужен.
как всегда принемаю предложения, вопросы в личку
сорс-маппинг я не брошу, но по сравнению с фотошопом (уроками) тут его будет очень и очень мало.
Новости
05 Янв 2008, 14:15
Вскоре добавлю следующие уроки:
-Колючая Проволока, спецэффект
-Настоящие клыки
-кнопка в стиле Wmp10
-Создаем планету с атмосферой
-Рисуем зеркальный шар (такой можно увидеть на дискотеках...)
-Full Moon in the.... Midnight Forest....
-Темный эльф (обработка фото)
-Graphic Art (красивый арт)
-Рисуем солнце
P.S. НУЖЕН ПОМОЩНИК С ТРАФОМ (чтобы не парится лучше канечно анлим)! Уроков до задницы, а все скачивать читать и проверять я просто не могу.... Почему с трафом? а потому что картинки жрут многа... (точнее када как, а потому не знаеш попадеш ты на трафик или нет)
сайт, личная благодарность, помощь в фотошопе, и что как делать - с меня, с помощника - сидеть на одном (!) сайте смотреть уроки и перекидывать сюда.
+ 1 обновление
05 Янв 2008, 0:21
Редактирование урока
05 Янв 2008, 0:18
Переводчик урока "цветок (или цифровой цветок)" схалтурил и некоторые моменты упустил, я довел урок до конца.
ссылка на обновленный урок: http://unsorted.ru/weblog_entry.php?e=57415
Небольшие изменения
04 Янв 2008, 23:54
Капли воды
04 Янв 2008, 23:47
[Название: Создание красивых капелек разной формы ]
[Автор: siddharam ]
[Перевод: Lexy ]
[Источник: http://www.lunacore.com ]
[Скриншоты: Да ]
Это мой первый переведенный урок, мне результат понравился, реалистично и жизненно. Если было, не страшно, может кто-то, как и я, не находил! Описание подробное, в конце есть толковый совет по приданию реалистичности.
Ни слова из оригинала не выкинуто, поэтому кому-то некоторые пункты могут показаться показаться излишними. Но не стоит забывать о начинающих, которым-то и потребуются детали!
Итак, Создание капельки воды.
1. Подготовительный этап.
Откройте ту картинку, куда вы хотите добавить одну или несколько капелек воды. В этом уроке я использовал фото листа, которое вы можете скачать здесь.
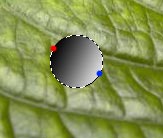
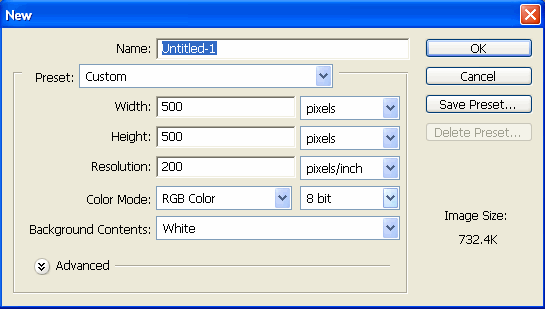
Создайте новый слой (иконка New Layer и выделите круговую область с помощью Elliptical Marquee Tool Выделение не должно быть идеально круглым, чтобы результат был более реалистичным. При выполнении данного урока рекомендуется создавать выделение такого размера, как показано. Тогда результат вашего труда будет выглядеть точно так же, как в уроке. Разумеется, в последствии вы можете экспериментировать с размерами капли.

Теперь установите цвета по умолчанию (клавиша D).
2. Добавление градиента.
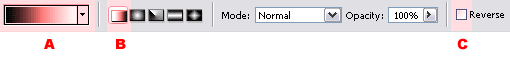
Не снимая выделения, выберите Gradient Tool и линейный (linear) градиент из меню наверху
.

Если вы все сделали правильно, то это меню выглядит так. Убедитесь, что градиент заливается от черного (слева) к белому (справа); reverse не должно быть отмечено. Если у вас выставлен какой-либо другой градиент, то выберите черно-белый из списка, появляющегося после двойного щелчка на его иконке сверху.
Теперь залейте выделение выбранным градиентом от красной точки к синей (смотри рисунок).

После этого снимите выделение (Ctrl + D на клавиатуре или Select / Deselect в меню).
3. Добавление прозрачности.
В меню слоев установите для слоя с каплей режим смешивания Overlay. Получается вот такая картинка:

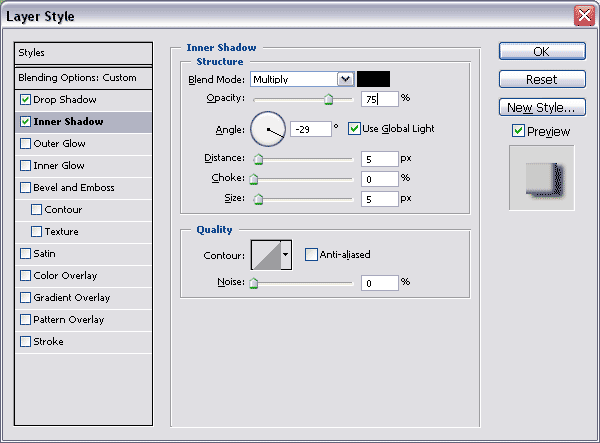
4. Добавление эффектов слоя.
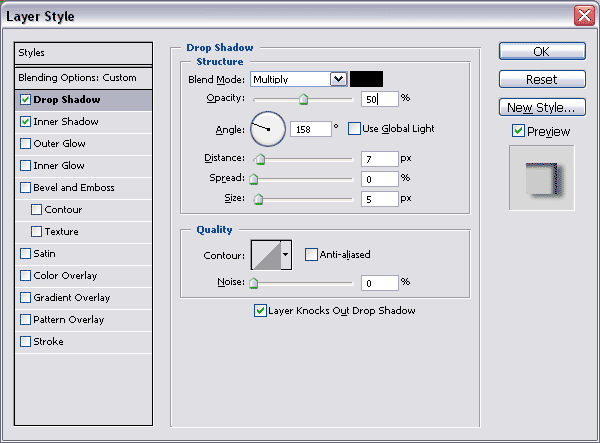
Добавьте Layer Style, нажав на на панели под палитрой слоев.
Для начала выберите Drop Shadow со следующими настройками:

Затем выберите Inner Shadow и установите следующие параметры:

Результат применения эффектов слоя должен выглядеть похожим образом:

Не забывайте, что вы можете изменять настройки. Тут все зависит от вашего фона и размеров капли.
5. Добавление блика.
С помощью клавиши X установите белый цветом переднего плана. Теперь вызьмите кисточку размером приблизительно 6 px (размер зависит от размеров капли).

Готово! Вот так довольно просто можно создавать реалистичные капельки воды.
6. Послесловие.
Я бы рекомендовал создать для самой капельки и блика отдельный Layer Set, тогда двигать каплю с помощью Move Tool становится очень легко. Вы можете дублировать Layer Set, перетаскивая его на иконку New Layer под меню слоев. Не забывайте, что в Layer Set вы с легкостью можете перемещать и менять размер капли при помощи Move Tool и Edit/Free Transform ( Ctrl + T). Для изменения размера проще всего потянуть за край появившегося выделения. Ратсягивая или уменьшая каплю, придерживайте shift key, тогда вы сохраните исходные пропорции. После изменения размера капли нужно соответственно уменьшить или увеличть размер отбрасываемой ей тени.
Кроме того, вы можете изменять форму капли при помощи Liquify Tool (в меню Filter/Liquify), выбрав инструмент Forward Warp Tool Описанный в уроке способ не затрагивает фоновый рисунок под каплей. Однако настоящие водяные капли работают как лупа и искажают поверхность под собой.
Учитывая этот факт, для добавления реалистичности нужно исказить и фон. Для этого щелкните мышкой на иконке слоя с каплей, таким образом вы создадите вокруг нее выделение. Затем вы переходите на слой с фоном (если он заблокирован, дважды кликните на не для разблокировки и нажмите ок) и, не снимая выделения, выбираете Filter/Liquify и используете Bloat Tool один или более раз, чтобы исказить фон под каплей. Важно учесть, что после этой манипуляции вы не сможете больше двигать каплю, так как искаженный фрагмент фона не двигается вместе с ней.

Пальцем по запотевшему стеклу
04 Янв 2008, 23:28
[Название: Пальцем по запотевшему стеклу ]
[Автор: Abstraction ]
[Перевод: Abstraction ]
[Источник: http://demiart.ru ]
[Скриншоты: нажмите на них и они откроются в реальном размере! ]
ОООчень лёгкий урок, но если подобрать красивое изображение, то получается правдопадобная картина.
Какое должно быть изображение?
1) Запотевшее стекло бывает, если с одной стороны холодно, а с другой жарко. Это случается в раннюю зиму.
2) Снега должно быть не слишком много. Чтобы не сливались краски в одно большое пятно.
3) Светлого лучше поменьше. Чтобы было видно следы от пальца.
Ну вот начнём.
1 шаг) Откроем изображение. Я выбрала лес.

2 шаг) Дублируем слой (ctrl-J)
3 шаг) Filter-Blur-Gaussian Blur
Radius-6 px -8 px

4 шаг) Берём ластик (Eraser tool ), круглую кисть 10 px-45 px и водим по изображению, делая такие "крякозябры".
5 шаг) Сливаем слои (ctrl-E)
Вот что получается:

Урок легкий, можно еще добавить капельки воды, но на большем изображении будет муторно это делать...
капельки выше
Цветок
04 Янв 2008, 16:54
[Название: Цифровой цветок ]
[Автор: www.avivadirectory.com ]
[Перевод: TwetchezZ + Nuke_Gaw ]
[Источник: http://www.avivadirectory.com ]
[Скриншоты: Да ]
0. Создайте документ размером 500х500pixels

1. Ставим Foreground color равный #80000C,а Background Color белым или #FFFFFF

2. Заливаем слой Paint Bucket Tool:

3. Сбрасываем цвета кнопкой D на клавиатуре:

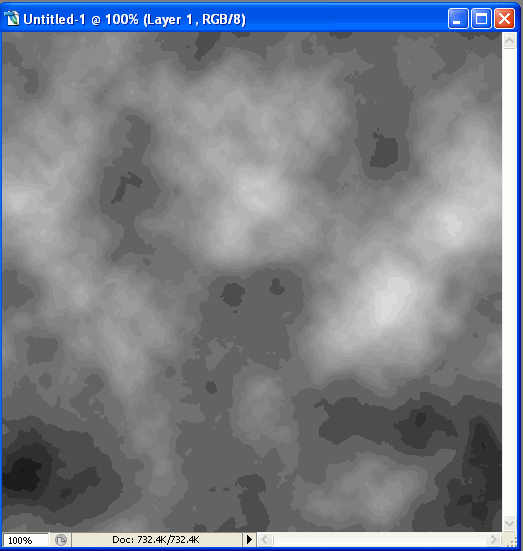
4. Генерируем облака на новом слое Filter->Render->Clouds
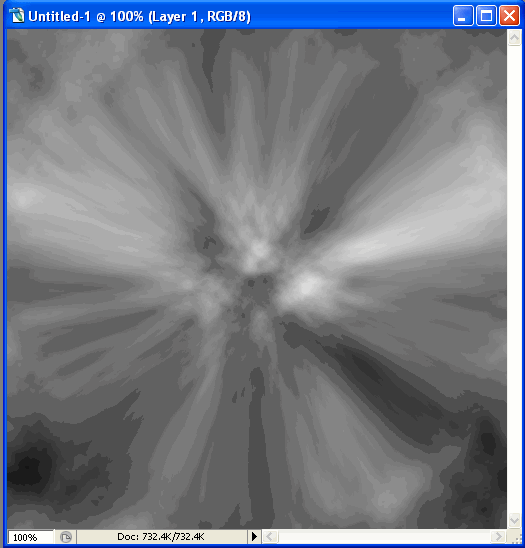
И получаем :

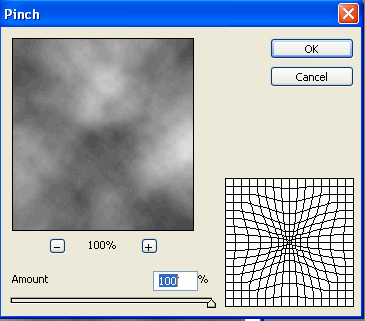
5. Используем фильтр Filter->Distort->Pinch:

6. Усиляем эффект нажав Ctrl+F, результат:

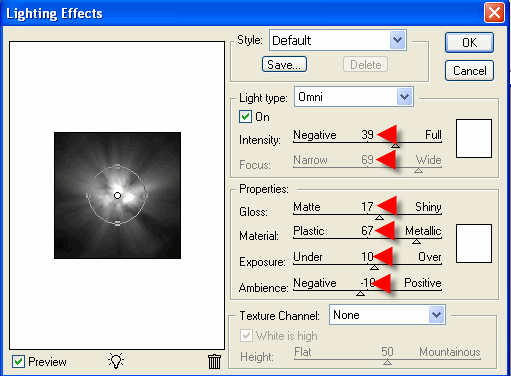
7. Теперь нажимаем Filter->Render->Lighting Effects

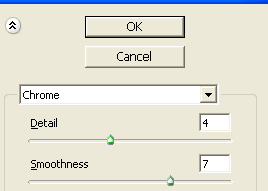
8. Выбираем фильтр Filter->Sketch->Chrome

9. Меняем blending modе у слоя на Linear Light
Конечный результат:

sky box
04 Янв 2008, 4:16
настройки солнца для скайбокса в Valve hammer editor
http://developer.valvesoftware.com/wiki/Sky_List
во чо намутил)
04 Янв 2008, 4:10
бля?
03 Янв 2008, 21:50
Краснодеревщик
03 Янв 2008, 19:58
Уважаю "Красное дерево" пантово рубит чел, нашел ут сайт недавно во внешке, долго хотел найти, сайт в тему сделан, красное дерево кровь пила) в общем стилоно так мне нравится.
http://www.krasnoederevo.com
все на флэше, есть тексты песен, хоть и мп3хи нельзя скачать но альбом КД есть на ансе да и в сети полно валяется, также есть тексты.
НЯЯЯ!!!!
...
03 Янв 2008, 15:47
8th MC Battle Hip-Hop.ru
03 Янв 2008, 2:33
тока что докачал треки 1го раунда всех кто прошел во 2й раунд + пару долбаебов жгучих=)
итог - 520 мб веса 611 треков....
фтп почти круглосуточное (мое)
линк:
ftp://10.100.43.166/music/HipHop.ru%20Battle/8/1%20round/