+3 урока
20 Дек 2007, 16:13
Уроки (скрытый текст)
Создаём новый документ 300x300 px и заливаем его чёрным цветом.
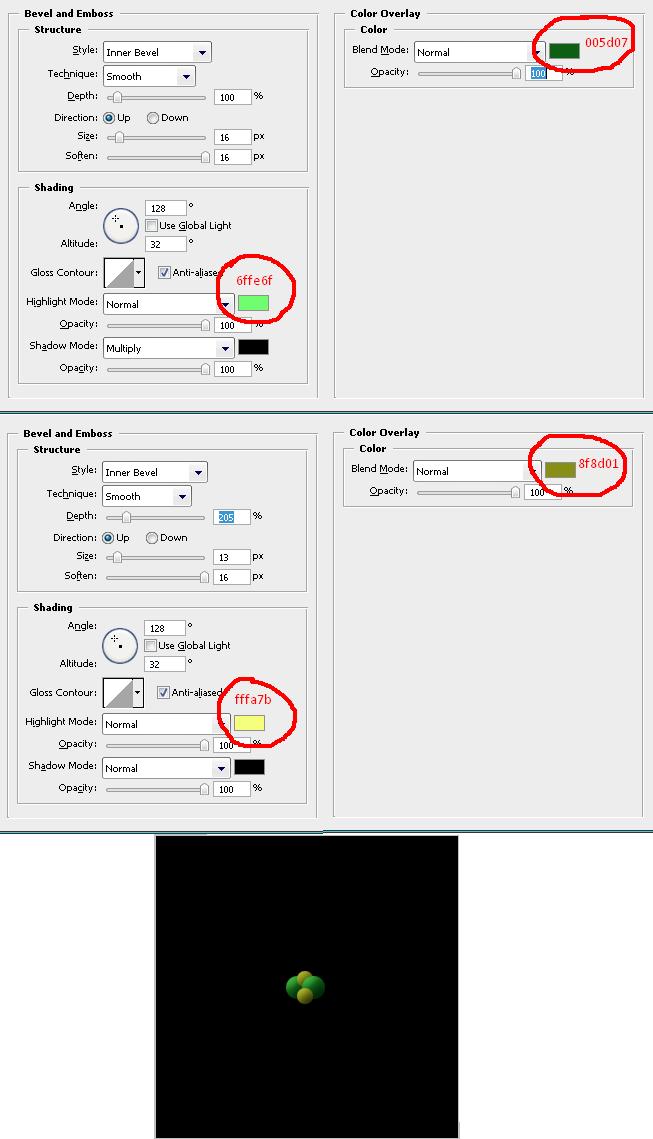
Создаём новый слой, рисуем на нём маленький кружок и применяем настройки как на рисунке ниже. Создаём новый слой, рисуем кружок побольше предыдущего и применяем настройки как на рисунке ниже.
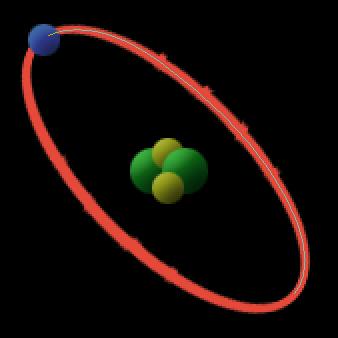
Дублируем оба слоя с круглешками и располагаем их как на рисунке ниже. Это будет ядро.

Слои с круглешками можно объединить в одну групп, чтобы они занимали меньше места.
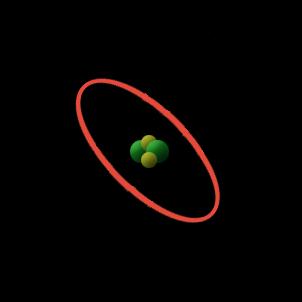
Теперь создаём новый слой и рисуем кольцо как на картинке ниже.

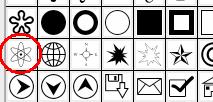
Чтобы его нарисовать я взял "Custom Shape tool", среди фигур выбрал "Nuclear", нарисовал и удалил лишнее. Это будет направляющая для пути движения электрона.

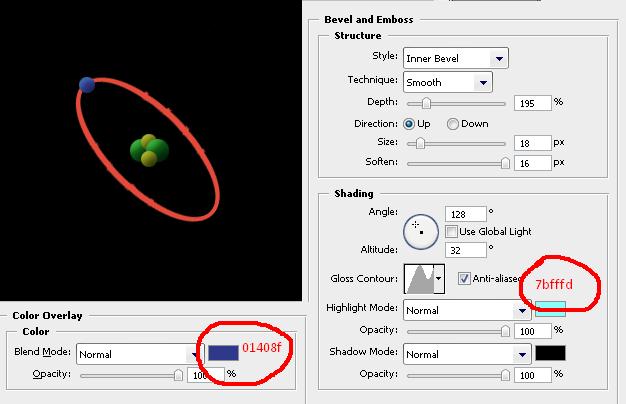
Теперь создаём новый слой, рисуем на нём круглешок синего цвета и применяем настройки и выравниваем как на картинке ниже.

Далее нужно нарисовать хвост нашему электрону. Создаём новый слой и с помощью "Pen tool" рисуем путь как на рисунке.

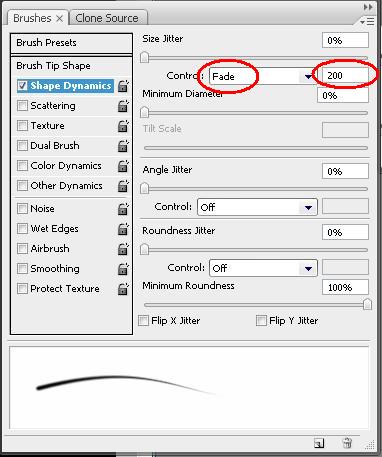
Берём "Brush tool" синего цвета, размером 5 px и твёрдостью 0%,. Настраиваем кисть как на картинке ниже.

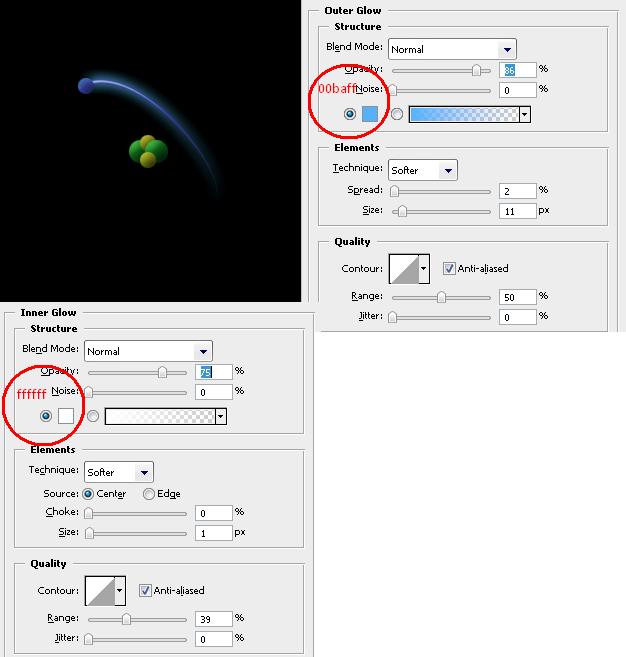
В палитре слоёв переходим на вкладку "Paths" и жмём кнопку "Stroke path with brush". Применяем настройки к слою как на картинке ниже.

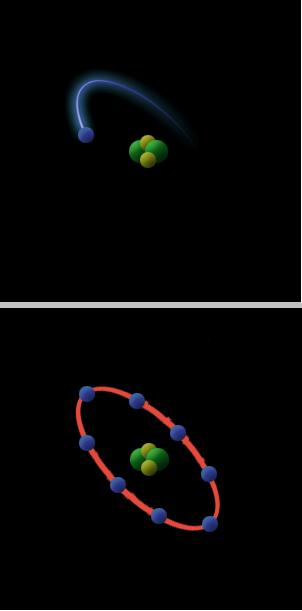
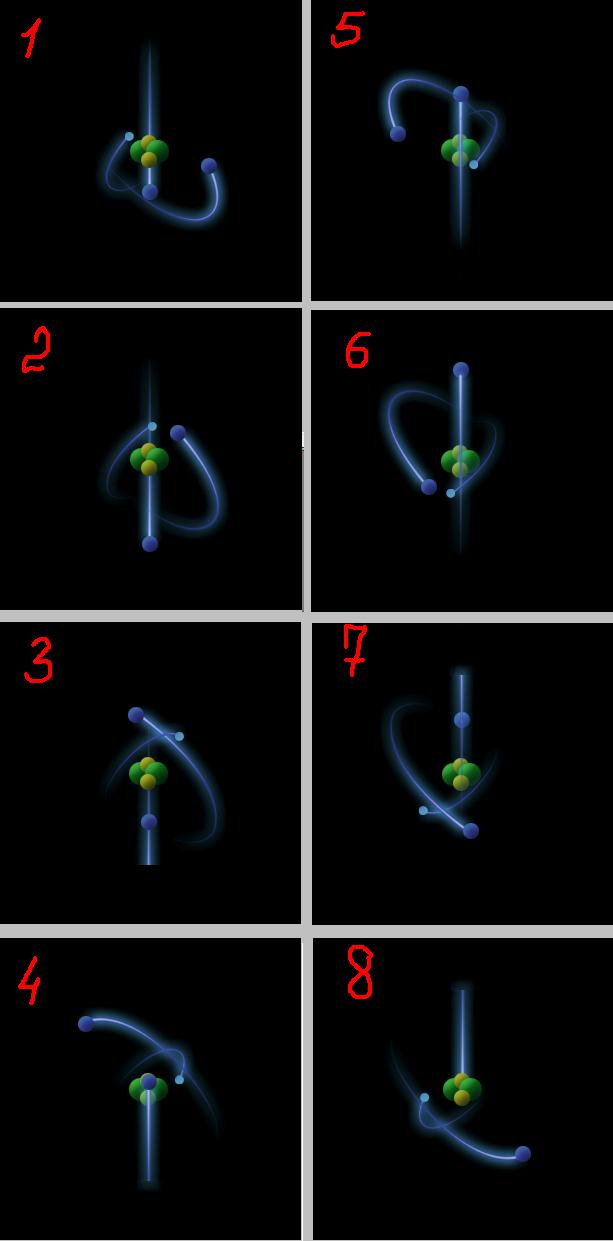
Теперь дублируем слой с синим шариком. Скрывае слои с первым электроном и его хвостом. Создаём новый слой и способом, описанным выше, рисуем хвост для этого электрона. Ниже я показал, что уменя получилось. Также на рисунке ниже я показал расположение электрона на каждом кадре. (без хвостов, чтобы было понятней ).

Таким образом рисуем остальные электроны, ну и конечно делаем саму анимацию.
Для этого открываем окно анимации ("Windows>Animation"). В первом кадре выставляем стартовое расположение электронов. Здесь нужно быть внимательными, обращать внимание на то, где сейчас находится электрон со своим хвостом. Если на заднем плане, то переместить нужные слои ниже слоёв с ядром. Теперь создаём новый кадр и оставлям видимыми только нужные слои. И т.д. У всех кадров ставим задержку на 0,1 sec. У меня получилось 8 кадров:

Вот что получилось у меня.

Надеюсь вам понравилось...
УДАЧИ!
Автор: ArtSB
1. Создаём новое изображение размером 500х500 pix. Фон - прозрачный.
2. Теперь идём Filter >Render Clouds, затем Filter > Render > Difference Clouds. Нажимаем Ctrl-F 2 раза.
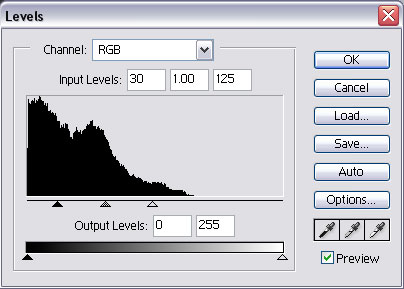
3. Теперь нажимаем Ctrl-L:

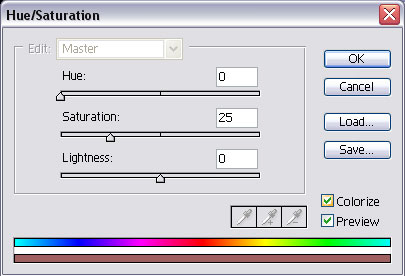
4. Далее идём Image Adjustments > Hue/Saturation со следующими настройками:
Colorize: Checked
Hue: 0
Saturation: 25
Lightness: 0

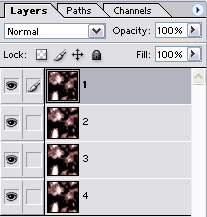
5. Дублируем фон 3 раза. Теперь у нас 4 слоя. Переименуйте слои:

6. В blending mode слоя 1 ставим screen. Повторите тоже самое со слоями 2 и 3.
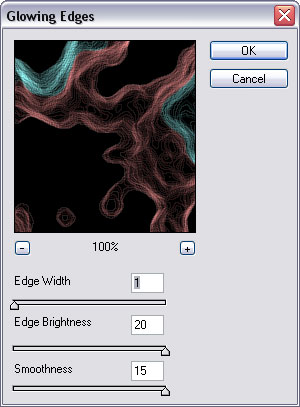
7. Делаем активным слой 1. Далее переходим Filter > Stylize > Glowing Edges со следующими настройками:
Edge Width: 1
Edge Brightness: 20
Smoothness: 15

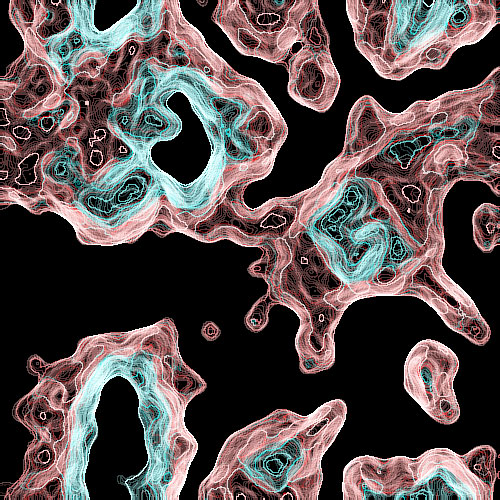
8. Нажимаем Ctrl-F. Теперь делаем активным слой 2. Нажимаем Ctrl-F. Тоже самое делаем со слоями 3 и 4.

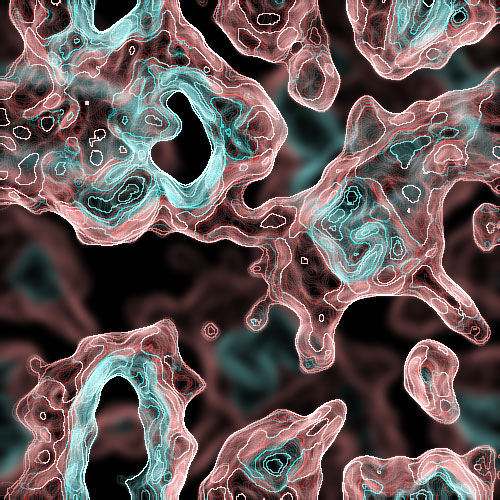
9. Снова переходим к слою 2. Идём Filter > Blur > Gaussian Blur, strength - 1.5.
10. Делаем активным слой 4. Далее edit > transform > Flip 90 degrees CW. Идём
Filter > Blur > Gaussian Blur, strength - 4.6.
И вот результат:

Автор: неизвестен
Перевод: Джей Ди.
Вариант
амебы Джей Ди:

1. Новый документ с белым фоном
2. Новый слой
3. Сбрасываем цвета (нажимаем D)
4. Filter > Render > Clouds (желательно так чтоб темные цвета были в середине)
5. Filter > Filter Gallery
5.1. Distort > Glass (Distortion 20; Smoothness 15; Texture Blocks; Scaling 200%; Invert √)
5.2. New Effect Layer (маленькая кнопочка внизу)
5.3. Выбираем нижний слой фильтров. Brush Strokes > Sprayed Strokes (Stroke Length 15; Spray Radius 25; Stroke Direction Vertical)
5.4. New Effect Layer
5.5. Выбираем нижний слой фильтров Brush Strokes > Accented Edges (Edge Width 3; Edge Brightness 50; Smoothness 15)
5.6. Слои должны быть в таком порядке (с верхнего к нижнему): Glass > Sprayed Strokes > Accented Edges. Меняем их местами в случае необходимости и жмем OK
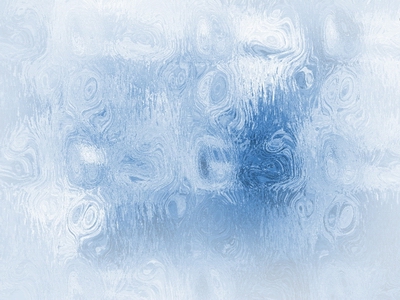
6. Жмем Ctrl + U и выбираем желаемый цвет. Я использовал следующие настройки: Hue 210; Saturation 50; Lightness 15; Colorize √
7. Неплохо, не правда ли? Однако вспомним одну тонкость – цвет льда там где он не ‘растертый’ ближе к белому. Поэтому жмем на верхний слой правой кнопкой мышки, из выпавшего меню выбираем Blending Options, ставим галочку на Inner Glow и вводим нижеприведенные параметры
7.1. Structure > Blend Mode: Screen
Structure > Opacity 75%
Structure > Noise 0%
Structure > Белый цвет (#ffffff)
7.2. Elements > Technique: Softer
Elements > Source: Edge
Elements > Choke 0%
Elements > Size 250 px
7.3. Quality > Contour: Half Round
Quality > Anti-aliased (отключен)
Quality > Range 50%
Quality > Jitter 0%
8. Я поигрался Brush Tool по краям белого ‘тумана’ с такими настройками: 200 px; Hardness 0%; Mode: Normal; Opacity и Flow 40%. Однако более одного раза на темные участки я тыкать не советую
Автор: GReddy
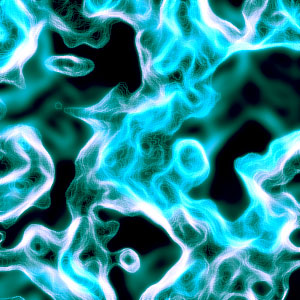
Итог:

Источник (атом)
Источник (лед)
Источник (амоеба  )
)
В последствии буду все уроки заключать в [hide] тег, потому что некоторые уроки объемны и будет просто неудобно просматривать блог.
